
2023年版SNSアイコンの正しい使い方
Web制作
ブログ
皆さんショートカットって使ってますか?
結構知ってるつもりで知らないこともあるショートカット。
Dreamweaverには色々なショートカットが設定されていますが、全部知ってて使いこなしてる人はそんなに多くないんじゃないでしょうか。
編集 > 環境設定からショートカットは確認できますし、「Dreamweaver ショートカット」で検索すると山ほどのショートカットが出てきますが、その数あるショートカットの中でも私が便利だなと思い好んで使っているものをいくつか紹介します。
バージョンは記事を書いている時点でのCCの最新(20.2)、キーはwindowsとして書いてます。
Macだったらctrlがcommandになる、とかだと思います。多分。
半角英数の後にtabキー
半角英数を入力後にtabキーを押すだけでタグが出力されます。
例えば、「div」と打ってtabキーを押すと、こう出力されます。
|
1 2 |
<div> </div> |
どんなタグでも使えます。これが地味に便利。
また、タグ自体を判断しているので閉じタグが無いタグでは閉じタグは出ませんし、必須の要素があればそれも一緒に出力されます。
例えば、「img」の後にtabキーを押すと、このように出力されます。
|
1 |
<img src="" alt=""> |
しかも、カーソルがsrc要素の中に移動してるのが便利。
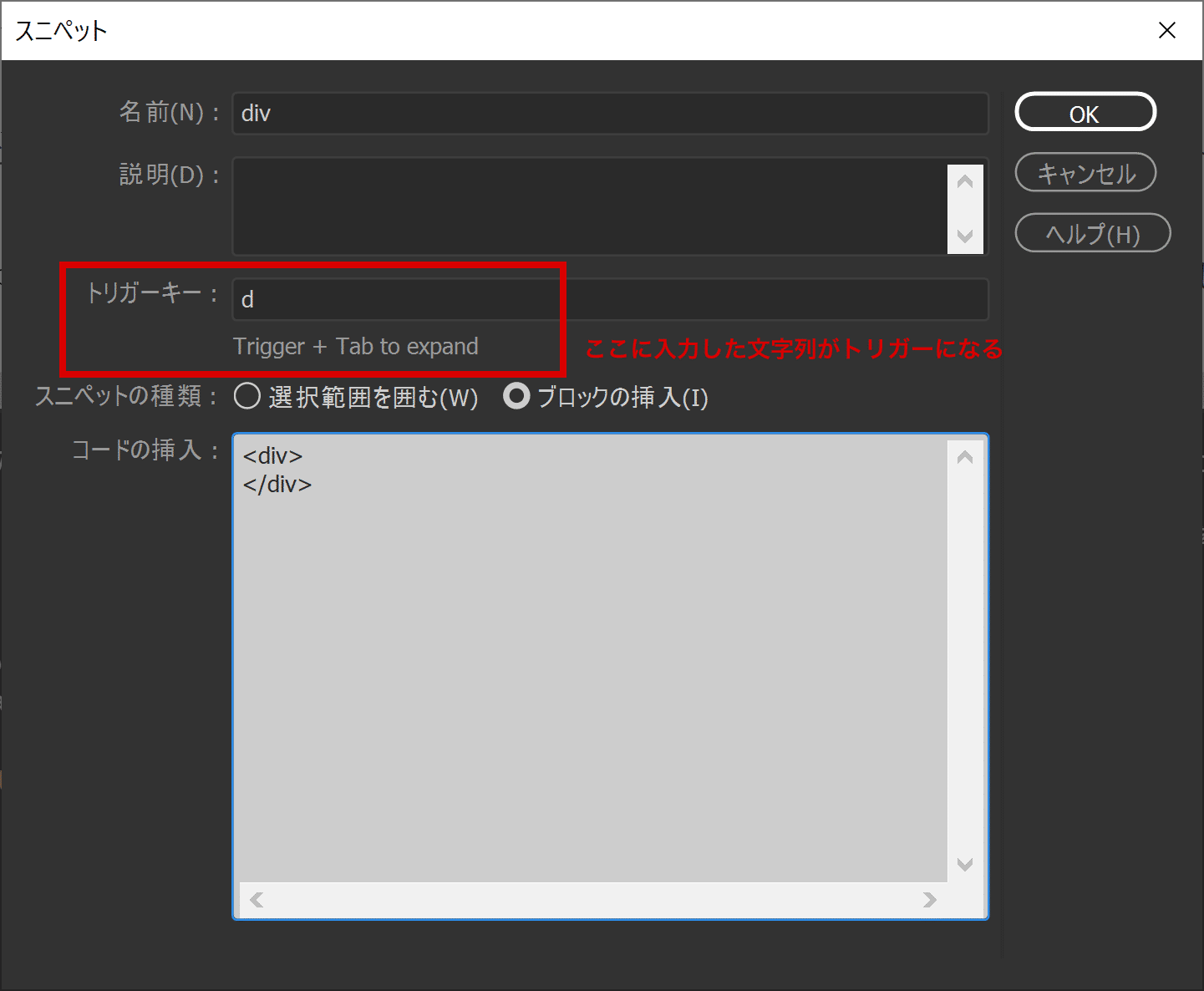
Dreamweaverには予め定型文を出力するためのスニペットという機能がありますが、これに新たに登録することにより自作の出力用ショートカットを作ることができます。
例えばdivをショートカットで出力するには先ほどの項目では「div」とtabキーでしたが、このように登録すれば、「d」1文字とtabキーで同じコードが出せます。

もちろんもっと長いものを登録することもできます。
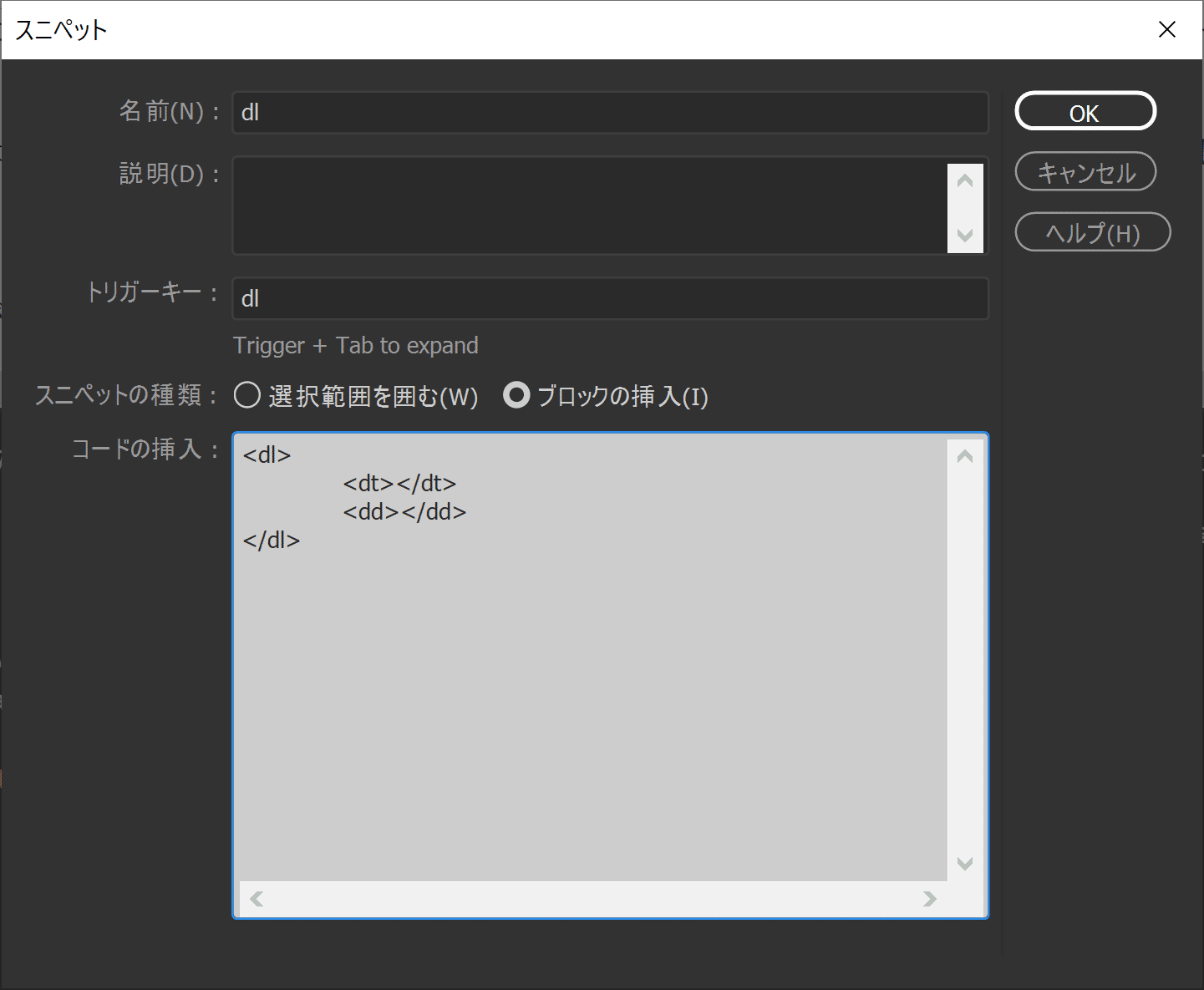
例えば下記のようにすれば、「dl」とtabキーでdl、dt、ddがいっぺんに出力できます。

tableを登録するもよし、もちろんcss、php、javascript等の記述を入れることもできます。
h1~h6: ctrl+1~6
p: ctrl+shift+p
br: shift+enter
この辺りは勿論最初に挙げたようなtabキーの方法でもいいんですが、Dreamweaverではじめからショートカットが用意されてます。
私は慣れてるのでこれでやる癖になってます。
hタグとpに関しては、すでに打ってある文字列を選択して囲むとその前後に開始タグと閉じタグが付くので便利です。
ctrl+D
windowsでは削除のショートカットなのでちょっとやりにくいですが、Dreamweaverでは複製の機能になってます。
文書内にカーソルを置いてctrl+Dを押すと、その行が複製されます。
複数行を選択してctrl+Dを押すと、選択範囲が丸ごと複製されます。
ファイルを選択してctrl+Dを押すと、ファイルが複製されます。
コピー&ペーストでも出来る動作ですが、クリップボードを使わないのが個人的に便利だと思っている部分です。
何かペーストしたいものがクリップボードにある場合には新たにコピーしたくないですからね。
Ctrl+[
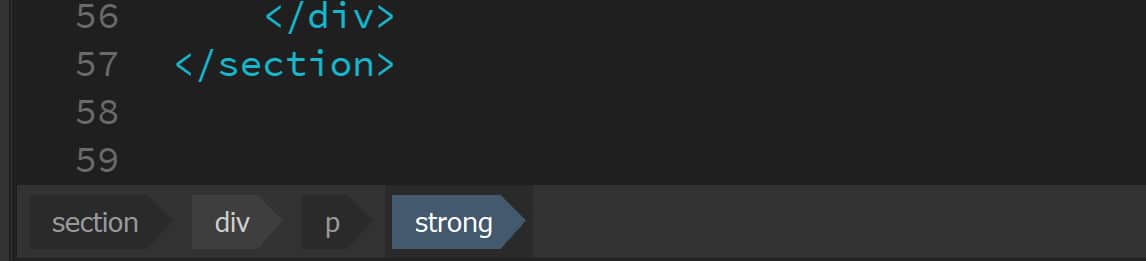
どこかソース上にカーソルを置いて、Ctrl+[を押すと親タグを選択します。
もう一度押すとさらに親のタグを選択。
ブロックごとにコピーしたい場合なんかに便利。
これはソース下のタグをクリックしても同じ事ができます。

いかがでしょうか。
ctrl+F4(検索)とかctrl+N(新規ファイル作成)とかの常識やろ、みたいなやつは省いてますが、もし知らなければそのあたりから調べなおすと非常に快適に作業ができるかと思いますよ!
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!