大阪のホームページ制作会社digrart
レスポンシブ対応
レスポンシブ対応は出来ていますか?
Googleからも正式に発表がありましたが、今後のサイト制作はモバイルファースト(スマホファースト)での制作が必須になってくると思います。
既にサイトをお持ちの方、これからサイトを制作される方、まずはdigrartにお問い合わせ下さい。
御社にとって、最適なサイト制作の形をご提案させて頂きます。
レスポンシブ対応のメリット
サイトの管理・修正がしやすい
レスポンシブデザインは、サイトの管理や修正を大幅に簡素化し、業務の効率化に貢献します。
一つのHTMLに対して、CSSを用いて情報の位置やサイズを調整することで、異なるデバイス(スマートフォン、タブレット、デスクトップなど)に最適化された表示を実現します。
そのため、複数のデバイス用に異なるバージョンのサイトを作成する必要がなく、一つのソースコードで全てをカバーできます。
これにより、更新や修正が必要な場合にも、作業は一箇所で完結し、時間やコストの節約につながります。
ユーザビリティの向上
現代ではスマートフォンの利用者が非常に多く、それに伴い、様々なスマホ画面サイズに適応するウェブサイトの構築が極めて重要です。
レスポンシブデザインを採用することで、どのデバイスからアクセスしても最適な表示がされ、利用者の操作が容易になります。
これにより、サイト全体の使いやすさが向上し、訪問者の滞在時間の延長やコンバージョン率の向上が期待できます。また、デバイス間で一貫した体験を提供することが可能となり、ユーザーの満足度を高めることができます。
レスポンシブ対応によるこれらの改善は、ウェブサイトのパフォーマンス向上に直結し、最終的にはビジネス成果に寄与します。
SEO対策になる
現代ではスマートフォンの利用者が非常に多く、それに伴い、様々なスマホ画面サイズに適応するウェブサイトの構築が極めて重要です。
レスポンシブデザインを採用することで、どのデバイスからアクセスしても最適な表示がされ、利用者の操作が容易になります。
これにより、サイト全体の使いやすさが向上し、訪問者の滞在時間の延長やコンバージョン率の向上が期待できます。また、デバイス間で一貫した体験を提供することが可能となり、ユーザーの満足度を高めることができます。
レスポンシブ対応によるこれらの改善は、ウェブサイトのパフォーマンス向上に直結し、最終的にはビジネス成果に寄与します。
スマホ専用サイト制作

レスポンシブサイトとは違い、PCとは別にスマートフォン専用のサイトになります。
スマホ専用サイトは、下記のような場合はオススメです。
- 現状のサイトをレスポンシブサイトに変更するのが難しい
- PCと別の見せ方をしたい
など
スマホ専用サイトをご検討の方は、digrartにお問い合わせ下さい。
レスポンシブ対応に関連する制作事例
-

ファッション・アパレル
A.D.S.R.
2010年に設立された、日本のアイウェアブランドA.D.S.R. 設立当時よりブランドサイト、ショッピングサイトの企画、ディレクション、デザイン、構築を全て担当させて頂いております。 Wordpressを使用した、レスポ […]
-

インテリア・雑貨
アイリスチトセ株式会社
アイリスチトセ株式会社様のサイトリニューアルの案件でした。 構成、デザイン、コーディングをさせていただきました。 Wordpressを使用したレスポンシブサイトになります。
-

ファッション・アパレル
MARONENONFEE
MARONENONFEEの公式通販サイトの新規制作を担当させていただきました。 ASPショッピングカート・MakeShop(メイクショップ)を使用して構築いたしました。
-

インテリア・雑貨
LUVONICAL flower works
LUVONICAL flower works様の新規サイト制作の案件でした。 企画、構成、デザイン、コーディングすべてにわたってサポートさせていただきました。 Wordpressを使用したレスポンシブサイトになります。
-

制作・広告
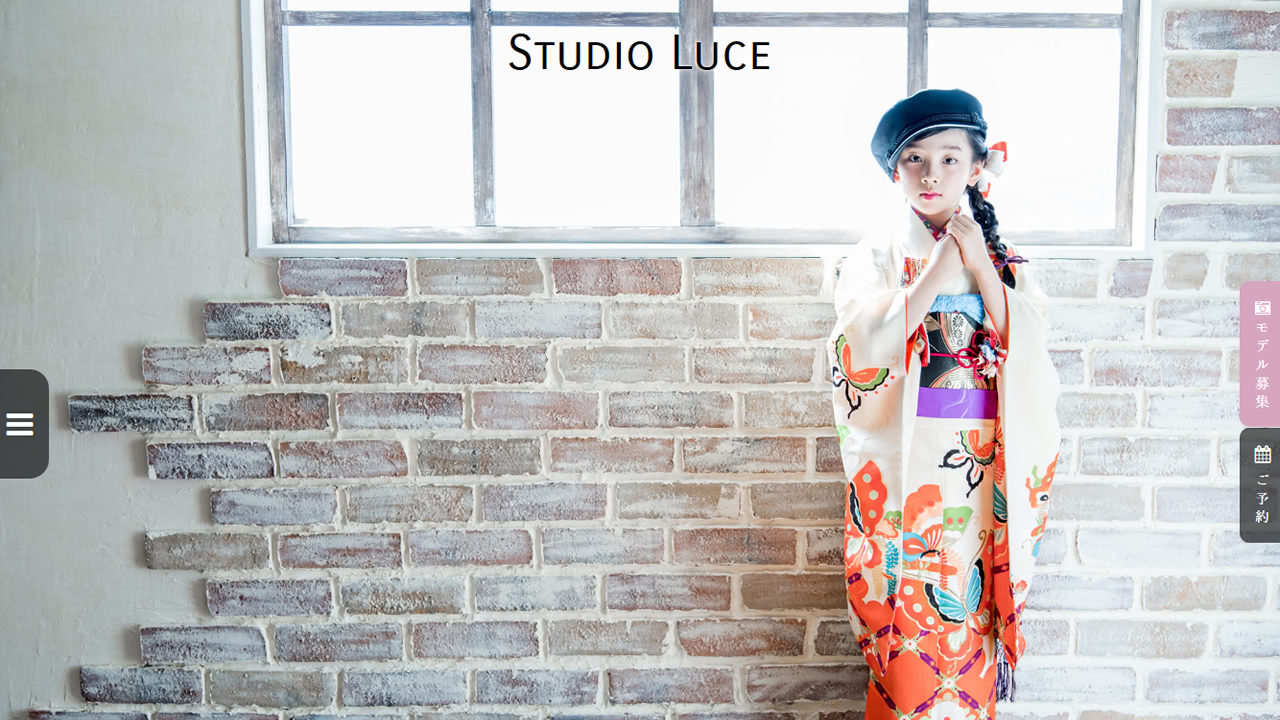
StudioLuce
StudioLuce様のサイトリニューアルの案件でした。 構成、デザイン、コーディングをさせていただきました。 Wordpressを使用したレスポンシブサイトになります。
-

ファッション・アパレル
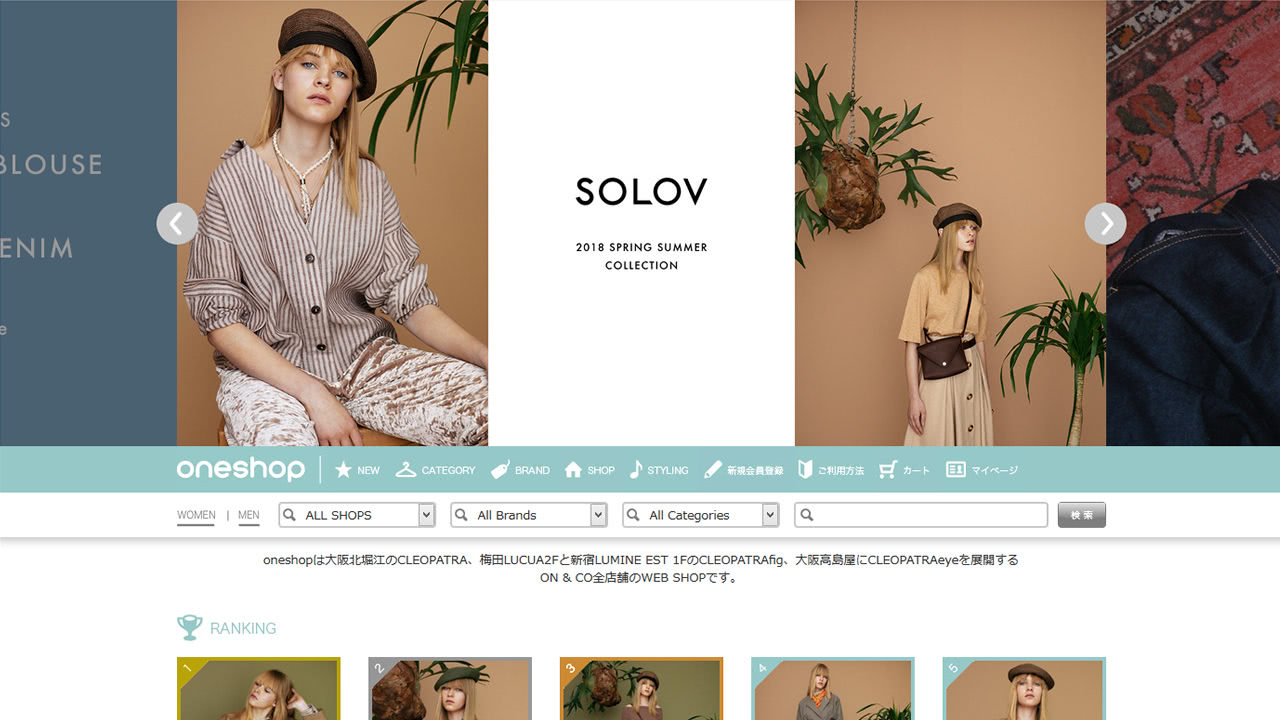
oneshop
oneshopのECサイトのリニューアルをさせていただきました。 EC CUBEを使用したショッピングサイトになります。また、今回のリニューアルの際にWordPressのページも追加しております。 スマホ対応もしておりま […]
-

ファッション・アパレル
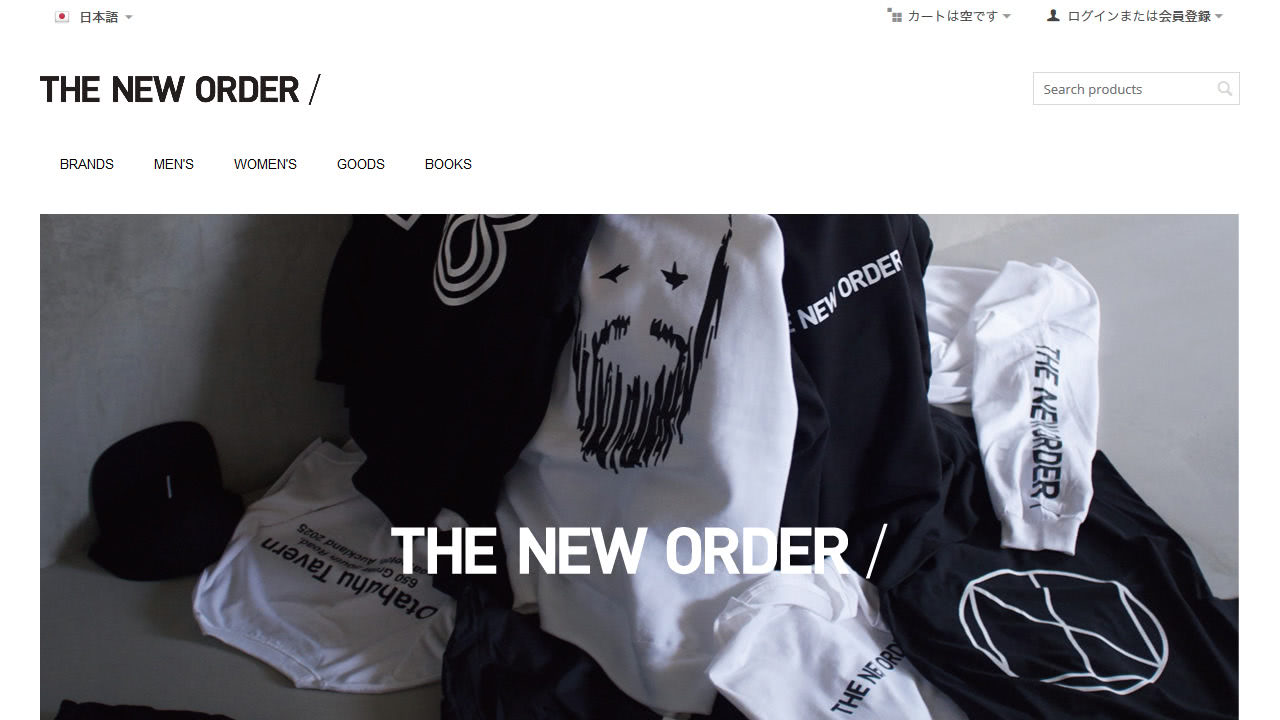
THE NEW ORDER ONLINE STORE
THE NEW ORDER MAGAZINE様の新規ECサイト制作の案件でした。 企画、構成、デザイン、コーディングをさせていただきました。 CS-CARTを使用して、日本語・英語対応のショッピングサイトを構築させていた […]
-

美容・コスメ
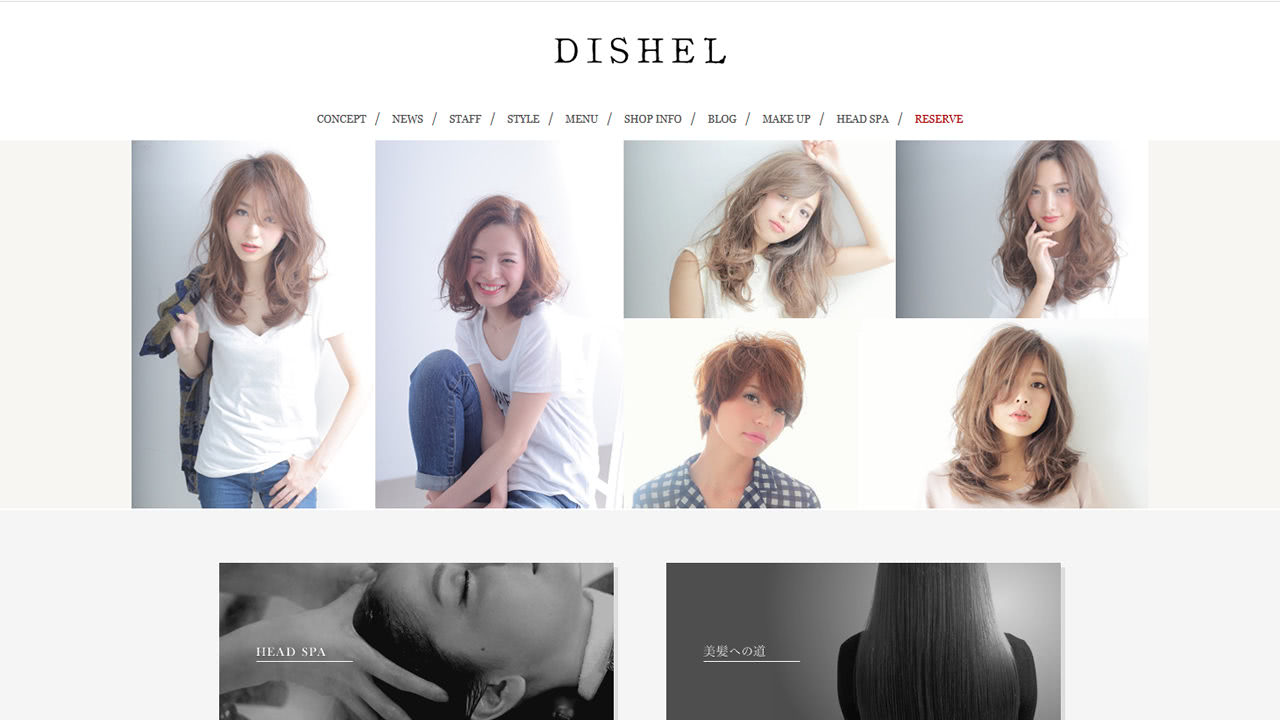
DISHEL
DISHEL(ディシェル)様の新規サイト制作の案件でした。 企画、構成、デザイン、コーディングすべてにわたってサポートさせていただきました。 Wordpressを使用しております。 レスポンシブサイトになります。
ウェブ制作サービス
ホームページ制作

ホームページの企画/立案・マーケティングからWEBデザイン、コーディング、システムの開発まで、営業効果の高いホームページをご提案致します。テンプレート等の型にははめず、各プロジェクトごとにオリジナルのデザインを制作します。ホームページに使用するロゴの制作や写真の撮影等も対応いたします。
more
レスポンシブ対応

ユーザーが閲覧しているデバイスの幅に応じてレイアウトが変わる、パソコン・スマートフォン・タブレットに対応したレスポンシブサイトを制作します。ひとつのhtmlで実現する為更新性が高く、PCとスマホサイトを別に管理するよりもランニングコストを抑える事が出来ます。
more
ECサイト制作

顧客に直接商品を販売するホームページです。ターゲット、商品数、コストなど様々な面を考慮し、最適なECサイトをご提案致します。越境ECサイト構築も対応しております。サーバー一体型のASPやオープンソースのEC-CUBE、楽天やyahoo!ショッピング等のモールや独自システムのショップまで様々な種類の制作に対応します。
more
CMS構築

SEOにも強い構造であり、制作の知識がなくても比較的簡単に更新・修正作業が可能なCMSサイト(Wordpress・Movable Type)を構築致します。お客様自身でホームページを更新する事が可能になる為、ランニングコストの削減に繋がります。既存のホームページにCMSを導入する事も可能です。
more
LP制作

サービスや製品のアピールなど、御社の目的(コンバージョン)をお聞きした上で、成果を出すLP(ランディングページ)をご提供致します。基本は20万円~ですが、予算に応じた制作も可能ですのでご相談ください。
more
多言語サイト制作

昨今訪日外国人が増えている中では、業種によっては多言語ユーザーへの訴求は必須とも言えるプロモーションです。ホームページを多言語化させ外国人向けのコンテンツを用意することで、機会損失を抑制致します。英語・中国語などの翻訳にも対応しております。
more
Webに関するお問い合わせ、
お電話、ご相談はこちら。
- 06-4963-3330
- お問い合わせフォーム

