
ホームページ制作期間ってどのくらい?流れや準備しておきたいことを解説
Web制作
ブログ

スマホ特化型ウェブサイトをご存じでしょうか?
スマートフォンユーザーに最適化されたデザインをPC版にもそのまま適用する新しいトレンドです。
言わば今までの逆です。
従来のレスポンシブデザインでは、デバイスごとに表示を調整していましたが、スマホ特化型ではスマートフォン表示を最優先に考え、調整は加えますがそのままの流れをPCにも展開します。
このアプローチのメリットは、一貫したユーザー体験を全デバイスで提供できることにあります。
スマホ特化型デザインは、スマートフォンが重要視される現代のウェブ戦略として注目されており、開発とメンテナンスの効率化も図れるため、近頃多くの企業がこのデザインの採用を始めています。
今回はこの新しいトレンドについて、詳しく解説していきます。
通常、ウェブサイトを制作する際は、ホームページを複数のデバイスに最適化されたデザインを用意します。
基本的に必要なレイアウトは「パソコン」「タブレット」「スマートフォン」と3つのレイアウトが必要とされており、端末毎に専用のデザインを3つ用意することは、単純に3つ分の制作期間と費用が発生します。
通常のウェブサイトを作成する主なメリットの一つは、端末に応じた柔軟なデザインが可能であることです。
これは異なるデバイス(PC、タブレット、スマートフォンなど)ごとに最適化されたユーザー体験を提供できるということです。
たとえば、大画面のPCでは複雑なグラフィックや多層的なナビゲーションを採用することができ、タブレットではタッチ操作に適したデザイン、スマートフォンでは情報を簡潔に表示するスタイルをそれぞれ採用することができます。
このようにデバイスごとにカスタマイズすることが可能です。
デバイスごとに最適化されたデザインを提供するためのコストが増大することがデメリットとして挙げられます。
各デバイス(PC、タブレット、スマートフォン)に対してユーザー体験をカスタマイズするためには、別々のデザインとコーディングが必要となり、それぞれのバージョンで一貫性を保つための追加のテストと調整が求められます。
これにより、開発プロセスが複雑化し、プロジェクトの期間も長引く可能性があります。
結果として、開発費用や保守費用が増加し、全体的なコストが高くなる傾向にあります。
レスポンシブデザインとスマホ特化型のデザイン。
共にモバイルファーストを意識した制作方法ですが両者の大きな違いは、ベースとなる端末です。
レスポンシブデザインは、PCデザインを元に、画面の幅に合わせてコンテンツを段落ちさせることでスマホの小さい画面に適応させます。
これに対してモバイル特化型デザインは、スマホ版のデザインがすべてのベースです。
PC表示に合わせて若干の調整を加えますが、基本的にはすべてのレイアウトでスマホ版のデザインを表示させます。なかなかこれのことか!とサイトを見ることはありませんよね。
何故かと言いますと、スマホ特化型のサイトは基本的にはBtoCに向けて制作されるためです。日頃、PCに向かって企業サイトを閲覧している人は見ないはずですよね。スマホでは、特化型サイトをみているので、なかなか気が付きません。
スマホ特化型サイトが増えている主な理由は、スマートフォンユーザーの増加にあります。
スマートフォンの技術進化は目覚ましく、画面サイズの拡大と解像度の向上により、かつてはPCでなければ得られなかった高品質な体験がスマホでも可能になりました。
これにより、ユーザーはいつでもどこでもスマホを使用して情報を得たり、オンラインショッピングを楽しんだりすることができるようになりました。
その結果、企業やサービス提供者はこの大きな市場に対応するため、スマホ特化型サイトを積極的に開発するようになったのではないでしょうか。

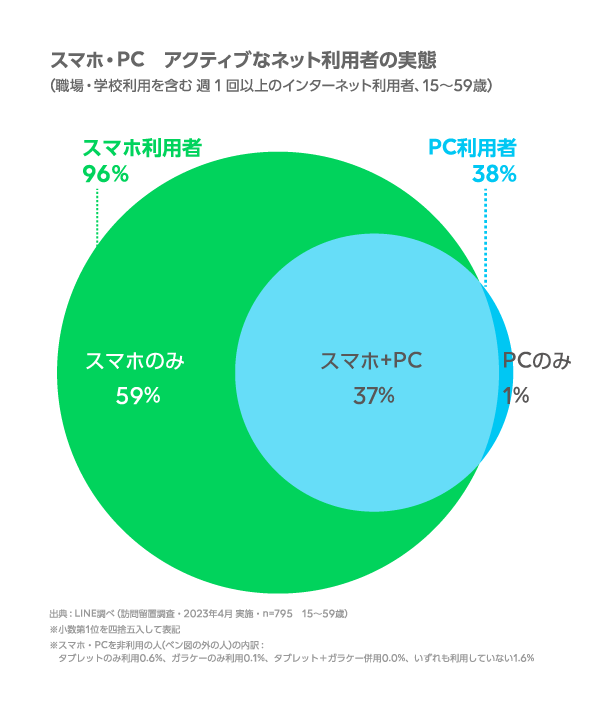
直近3年間の推移では、「スマホのみ」でのインターネット利用者が増加傾向。特に女性では7割弱直近3年間のインターネット利用者の推移をみてみると、全体では「スマホのみ」のインターネット利用者が増加傾向にあり、2020年下期の調査結果(50%)から9pt上昇し今回は59%という結果となった。
男女別でみても増加傾向にあり、男性は2020年下期の調査結果(42%)から8pt上昇し今回は50%となった。女性も2020年下期の調査結果(58%)から11pt上昇し今回は69%となった。
モバイルファーストに特化する主なメリットは複数あります。それぞれ詳しくみていきましょう。
モバイルファーストに特化することで、ウェブサイトの制作コストを減少させることが可能です。このアプローチでは、最初からモバイルデバイスの使用を前提として設計・開発が行われるため、スマートフォンでの利用に最適化されたシンプルな構造となります。
その結果、PC版とは異なる複雑な機能やデザイン要素を追加する必要がなくなり、開発プロセスが減少します。必要な機能に絞り込むことで、無駄なコストを削減し、効率的なウェブサイト制作が実現します。
モバイルファーストは、予算の限られたスタートアップや小規模企業にとっても特に有効な戦略手段と言えます。
スマートフォンユーザーは特にページのロード時間に敏感であり、速度が遅いと離脱率が高まります。 モバイルファーストのアプローチでは、最初からモバイルデバイスの制約を考慮に入れ、必要最小限のリソースを使用してページを設計します。
これにより、不要な大きな画像ファイルや重たい機能を排除し、シンプルで効率的なコード構造を採用することができます。 結果として、ページはより迅速にロードされ、ユーザー体験が向上します。
現在、多くのユーザーがスマートフォンを介してFacebook、Instagram、X(旧Twitter)などのSNSを利用しており、特にモバイルでの使用が主流です。
実際、PCでInstagramのフィード投稿やストーリーをチェックするユーザーは少数です。 このような利用傾向を踏まえ、広告をクリックして訪れるランディングページ(LP)をスマホ特化型デザインで構築することは、非常に効果的だと考えられます。
スマホ特化型LPは、画面サイズや操作性に最適化されており、ユーザーが快適に情報を得られるため、クリック率やエンゲージメントが向上し、広告キャンペーンの成果を最大化することが期待できます。私自身も、ほとんどのSNS広告のリンク先をPCではなく、スマホで閲覧しているため、その有効性を実感しています。
Googleをはじめとする検索エンジンは、モバイルフレンドリーなサイトを高く評価し、ランキングを決定する際に優先します。
モバイルファーストのアプローチでは、スマートフォンなどのモバイルデバイスでの使用を最優先に考え、ページの読み込み速度の向上、使いやすいインターフェースの設計、タッチ操作に適したナビゲーションなど、モバイルユーザーの体験を最適化します。
これにより、モバイル検索での可視性が高まり、より多くのトラフィックを獲得する可能性が増えます。また、ユーザーが快適にサイトを利用できることから、サイトの滞在時間が長くなり、離脱率が低下するなど、SEOにとって有利なユーザー行動が促されるため、全体的な検索ランキングの向上が期待できます。
スマホ特化型ウェブサイトの制作を検討する際は、これから制作するウェブサイトの内容が、スマホ特化型に向いているのかを知る必要があります。
下記の条件が含まれるウェブサイトは、スマホ特化型を検討してみる価値があるかもしれません。
スマホ特化型ウェブサイトは、特に一般消費者を対象としたサイトに適しています。これは、消費者のウェブアクセスがスマートフォンを中心に移行している現代において、ユーザーが最も利用しやすい形式を提供するためです。
以下のような条件を含むサイトが適してると考えられます。
サイトの訪問者の大部分がスマートフォンを使用している場合、スマホ特化型デザインが最適です。これにより、ページの読み込み速度の向上やナビゲーションの最適化を図り、ユーザー体験を大幅に向上させることができます。
地元のレストランや店舗など、地域に根ざしたビジネスであれば、顧客が移動中に情報を素早く取得できるようにスマホ特化型サイトが有効です。イベントやキャンペーンなどの期間限定のプロモーションやイベントを宣伝するサイトでは、主にスマートフォンを通じて情報が共有されるため、スマホ特化型が適切です。
SNSを頻繁に利用するターゲットに向けたコンテンツが主体の場合、スマホからのアクセスが多いため、スマホ特化型デザインが効果的です。
スマホ特化型ウェブサイトの制作によって、より多くのユーザーを引き付け、エンゲージメントを高めることが期待できます。スマートフォンユーザーのニーズに応じた迅速で効率的な情報提供が可能となり、全体的なビジネス成果に寄与するでしょう。
現代では、情報を入手する主な手段としてスマートフォンを利用しており、特にキャンペーンやイベント情報は移動中や隙間時間にチェックされることが多いです。
スマホ特化型ウェブサイトを採用することで、このようなユーザー行動に対応し、より多くのターゲットにリーチすることが可能になります。
スマホ特化型デザインは、モバイルデバイスの画面サイズや操作性に最適化されているため、ユーザーが求める情報に素早くアクセスでき、必要なアクション(例えば、申し込みや問い合わせ)を容易に行えます。
また、制作費用の面では、スマホ特化型ウェブサイトはシンプルな構造であるため、複雑なデザインや機能を多用するデスクトップ向けサイトよりもコストを抑えやすく、短期間でのサイト公開が可能です。これは、特に期間限定のキャンペーンやイベントにおいて大きなアドバンテージとなります。
さらに、スマホ特化型ウェブサイトはソーシャルメディアとの連携がしやすく、キャンペーンやイベントの情報をSNSを通じて広めやすい点もメリットです。ユーザーが情報を共有しやすい設計にすることで、口コミ効果を高め、さらに多くの参加者や関心を集めることが期待できます。
スマホ特化型ウェブサイトは、特に女性をメインターゲットとするサイトにおすすめです。
調査によると、女性ユーザーの間でスマートフォンのみを利用する傾向が年々増加しています。
これは、日常的に情報を検索したり、オンラインショッピングを楽しんだり、SNSを使用したりする際に、スマートフォンが手軽でアクセスしやすいためです。
スマホ特化型デザインを採用することで、これらの女性ユーザーにとって使いやすく、視覚的に魅力的なサイトを提供できます。
また、ファッション、ビューティー、ヘルスケアなど女性向けのトピックに特化したコンテンツを、視覚的に豊かな形式で展開することができ、これがさらなるエンゲージメントの促進を促します。
さらに、SNSと統合することで、女性ユーザーがコンテンツを友人や家族と簡単に共有できるようになっています。これは、情報の拡散やブランドの認知度向上に直結し、特に口コミが重要な女性市場において大きな力を発揮します。
それでは実際にスマホ特化型の参考サイトをご覧ください。ポイントは如何に、PC表示時の余白部分をうまく使うかにあるかと思います。
デザインのトレンドは、ユーザーの要望とテクノロジーの進化に応じて絶えず変わりますが、最新のデザインが必ずしもすべてのサイトに適しているわけではありません。
各ウェブサイトには固有のターゲットと目的があり、それに合わせたデザインが求められます。
表面的なトレンドに囚われず、お客様のニーズに最も適したウェブサイト構築を提案します。デザインに関するお悩みやご質問があれば、いつでもdigrartへお気軽にご相談ください。

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!