
2023年版SNSアイコンの正しい使い方
Web制作
ブログ
メインビジュアル等を画面いっぱいに表示させたいときは、横はwidth=”100%”で問題ありませんが、縦が問題です。
height=”100vh”で大丈夫そうなものですが、それはPCだけの場合で、iPhone(iOSのSafari)では想定通りに表示されません。
アドレスバー/ツールバーなどのUIが画面にあったり無かったりする為で、100vh指定だとUIがある時にはその裏に隠れてしまいます。
なので、画面いっぱいに表示して文字を下付きに、みたいなことをした場合はアドレスバー/ツールバーのせいでファーストビューでは見れなくなります。
これに対応しようとすると以前はjavascriptを使わないといけなかったですが、今では便利な指定があります。
それがsvh、lvh、dvhです。
少し前まではChromeがこれらに未対応だったので全ブラウザのカバーは出来なかったんですが、今ではChromeも含め主要ブラウザはすべて対応済みですので安心して使えます。

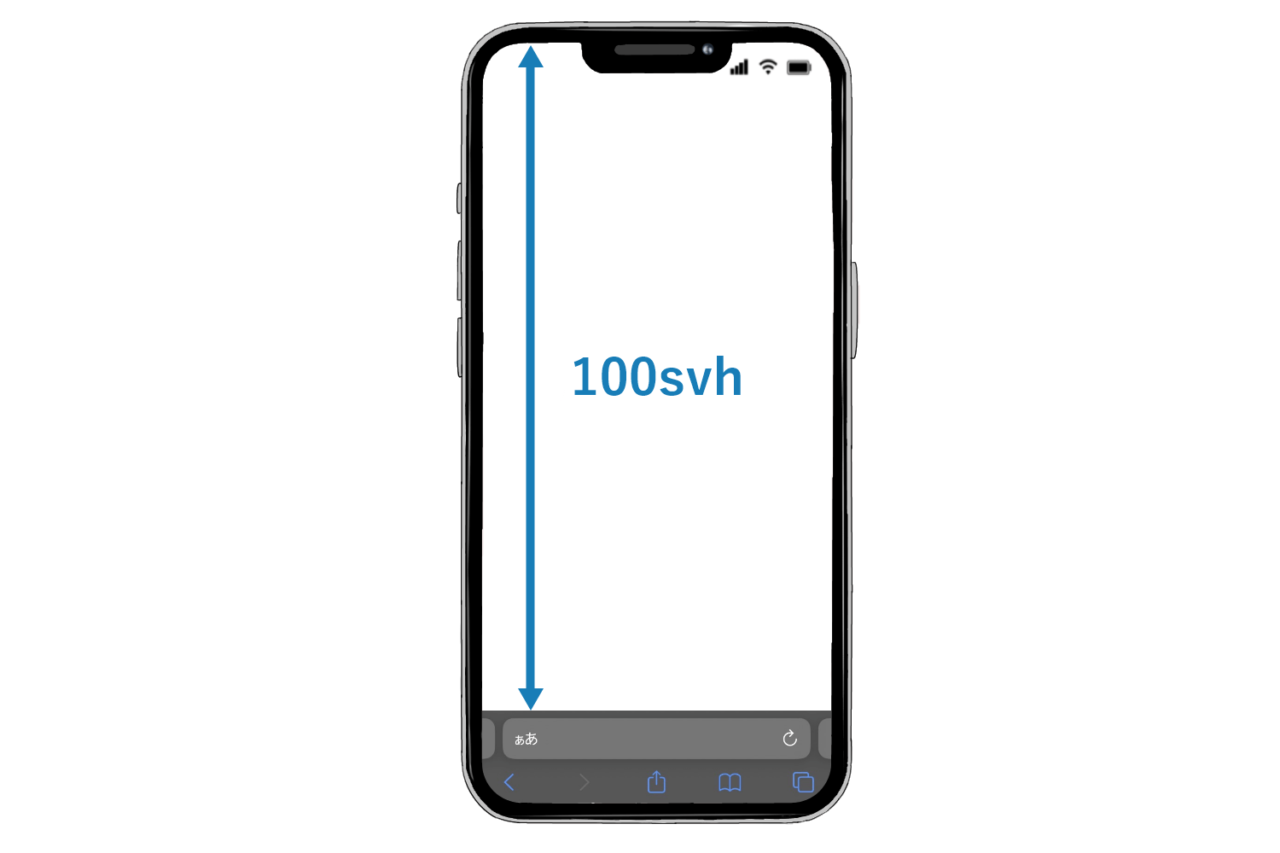
画面の高さからアドレスバー/ツールバーなどのUIの高さを引いた範囲がスモールビューポートです。
UIが元々画面外であるPCブラウザ等では100vhと同じです。
iOSのSafariでUIのせいで100vhがおかしくなる、という症状に対してはこちらが一定の答えになります。
後で紹介するdvhを縦100%表示の決定版と紹介しているサイトも結構あると思いますが、ファーストビューのメインビジュアルを画面いっぱいにしたいという用途ならこちらの方が適しているんじゃないかなと思います。

ラージビューポートはUIを無視し、画面いっぱいがその範囲です。
PCブラウザ等では100vhと同じです。
height=”100lvh”だと、UIが出ている場合にはUIと被ります。
元々100vhでUIと被るのが嫌で代替案を探しているんだから今回は関係ないですが、一応紹介です。
目的があまり想像できず、こっちはあんま使う事が無い気がします。

UIが表示されている場合にはスモールビューポートを、UIが消えている場合にはラージビューポートを採用するという単位です。
PCでは100vhと同じ見え方です。
スクロール等でUIが出たり消えたりする場合は、その都度高さが動的(ダイナミック)に変わることになります。
iOSのSafariでは、ページの一番上に居る場合は必ずUIが表示されています。
少し下にスクロールするとUIは消えます。
この挙動だと、例えばファーストビューのメインビジュアルを画面いっぱいに表示したくて100dvhに指定している場合には、ツールバーが消えた際にはdvhの縦範囲が広がる為、下にスクロールするとメインビジュアルがちょっと大きくなる現象が起こります。
この現象はちょっと気持ち悪いので、ファーストビューのメインビジュアルに関してはdvhよりも高さが変化しないsvhのほうが適しているのではと思います。
勿論、UIがあっても無くても必ず画面100%表示にしたいという状況はありますので、表示のさせ方やギミック等によってdvhとsvhを使い分けるのが良いかなと思います。
lvhに関しては…いつ使うの?
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!