
FINDICONS:無料のアイコン、ベクター素材をダウンロード可能!
デザイン
大阪のホームページ制作会社digrart
ブログ
SNSアイコンをサイトに載せてリンクさせたりすることはよくありますよね。
あれってフリーでそれっぽいのを落とせたりするので勝手に使っていいと思いがちですが、各ブランドできちんと使い方を指定して配布しているので、それに反した使い方をしたり勝手なアイコンを使ってはいけません。
そのアイコン自体や使い方もちょくちょく変わったりするので、知らずの間に規約違反しているなんて事も起こりえます。
まぁ実際に規約に反した使い方をして怒られた、とかいう話は聞きませんが、制作者なら制作時の規約には合わせて作りたいものです。
最新(2023年1月時点)の各SNSのアイコン事情をお伝えします。
Twitterロゴ、ロゴと文字の組み合わせテンプレート、Twitterツイートありき、Twitterスペースの文字ロゴと4つのテンプレートが公開されています。
ガイドラインは英語のみですが、説明書きの横に使用例がありますし、翻訳サイトを使えばそんなに難しい内容ではありません。
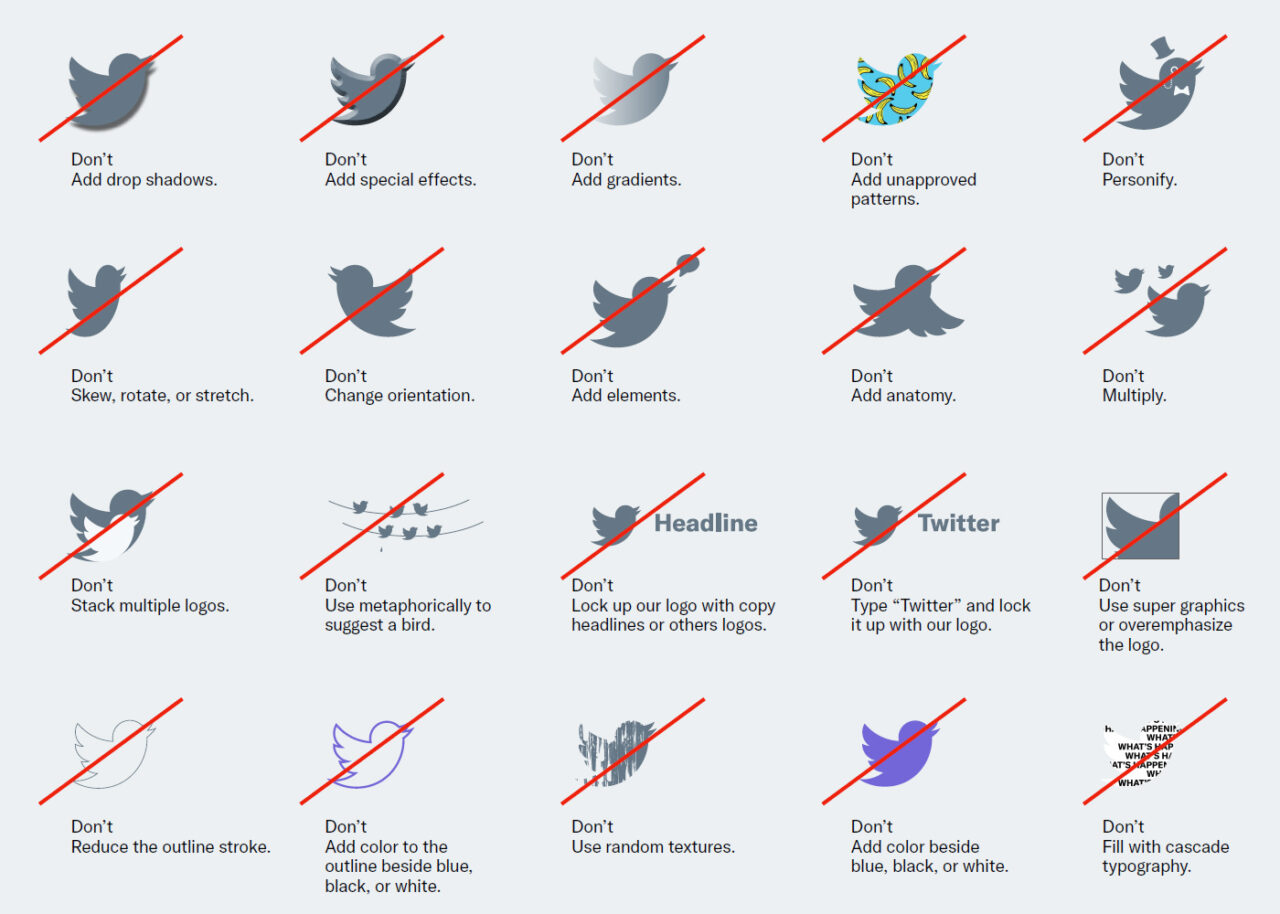
特筆するとすれば、下記のようなものでしょうか。
サイトカラーのアイコンに変更しているようなケースがたまに見られますが、こういうのは規約違反という事ですね。
当然ロゴ自体にアレンジを加えたりすることも出来ません。

使用例

ダメな例
こちらも英語のガイドラインと素材が配布されています。
昔は青の色味はくすんだネイビーに近いものでしたが、今は鮮やかな青になってます。
青を使う場合でも、配布されたものから変更しないようにしましょう。

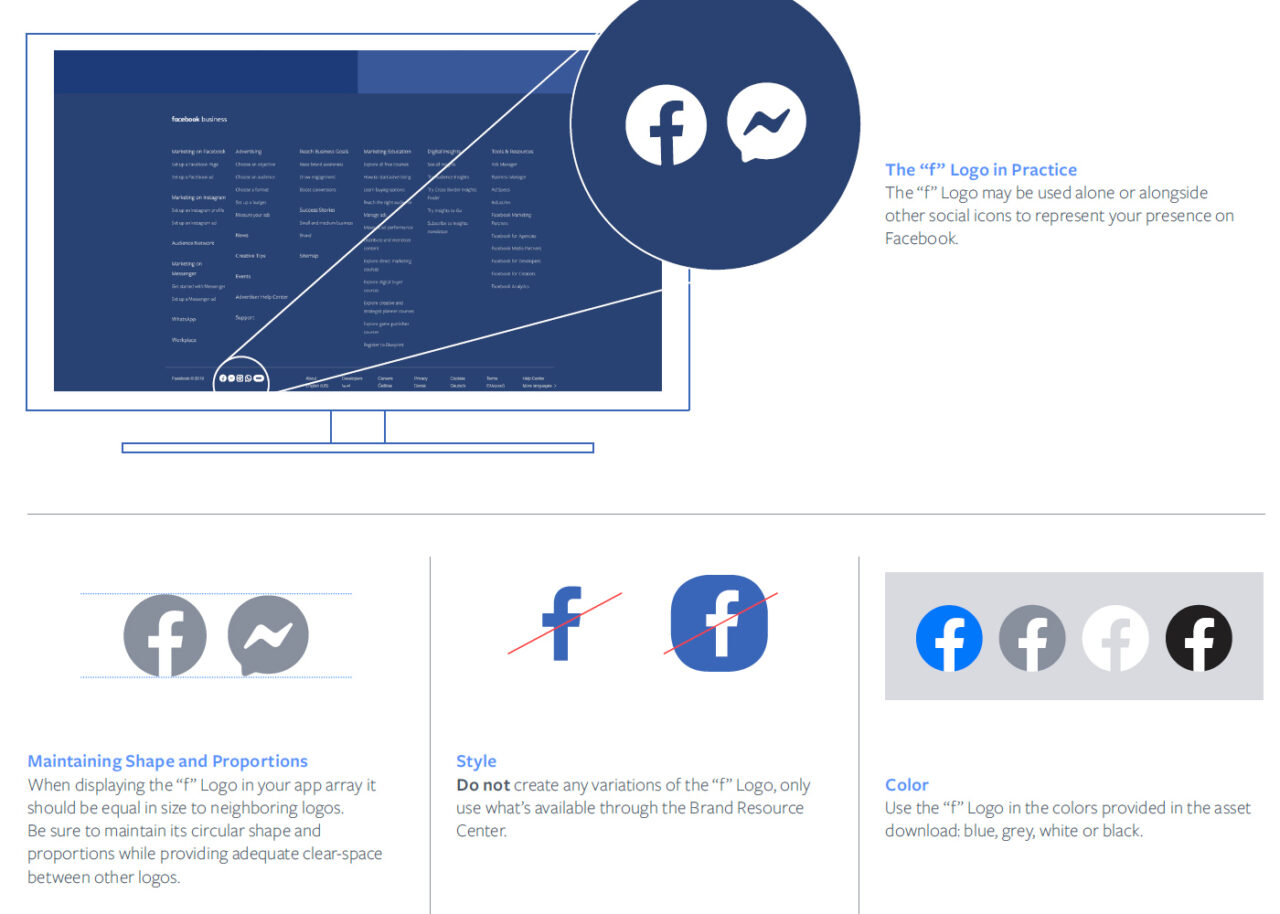
使用例。見覚えがありそうでダメなものも。
素材のダウンロードページから「ブランド要素のセクション」をクリックすればガイドラインが確認出来ます。
日本語なので安心です。
グリフアイコンと呼ばれるものが配布されており、以前配布されていたアプリアイコンは配布されていません。
アプリアイコンはInstagramアプリをダウンロードされる目的のみに使用できるものでしたが、アカウントへの誘導等の誤って仕様されるケースが多く、配布をやめたのかもしれません。
自身のアカウントへの誘導などはグリフアイコンで行いましょう。
カラーが自由というのは驚きですが、「他のデザインが同じであれば、グリフの色は自由に変更できますが、黒または白のグリフを使うことをおすすめします。」という書かれ方ですので、全くの自由というわけではなく、他のアイコンと統一する等の理由がある場合に限ってのようです。
例で挙げているのは薄いグレーですが、twitterはこの例のようにグレーにするのは不可です。
なのであまりカラーを変更する機会は無いかもしれないですね。

こんな使い方が出来ます。でもグレーのtwitterはダメなのでは…?
YouTubeはロゴやアイコンの使用は勝手に行ってよいというわけではありません。
使用する場合は使用許諾の申請を行う必要があります。
ダウンロードページにブランド使用申請フォームへのリンクがありますが、フォーム記入は英語で行う必要があるので結構ハードルが高いです。
LINE公式アカウント(旧 LINE@)、LINEポイント、「LINE」のアプリアイコンの3つが配布されています。
ガイドラインはどれも日本語のものがあります。
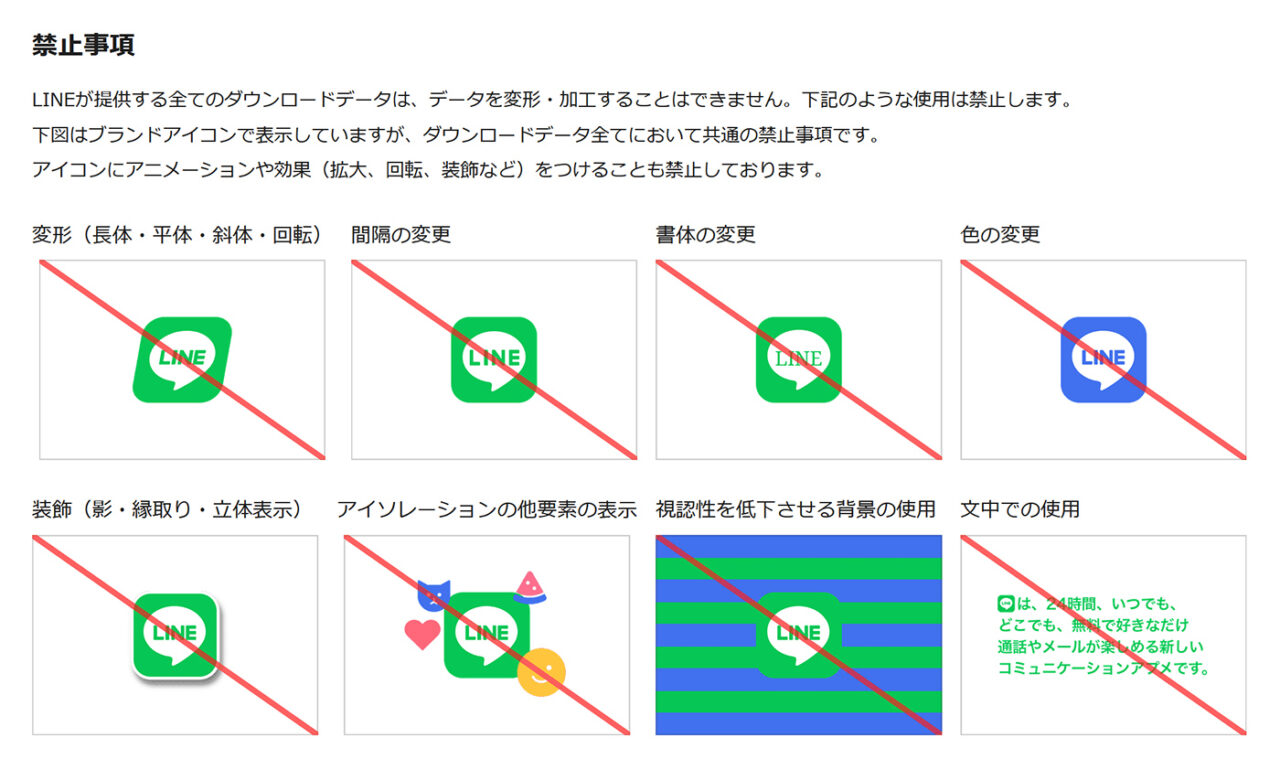
意外と融通が効かないのがLINE。アイコンで使用する場合は白や黒でも使えません。
囲みも必須です。
LINE公式アカウントを示す場合には、LINE公式アカウントロゴまたはアプリアイコンどちらも使用してもかまいません。

ダメな例。というかLINEは何やってもダメ。
紹介した全てのアイコンに共通するルールは、アイコンの周りに十分なスペースを空ける事、視認性の悪い背景は使用しない事です。
白抜きで使ったりするのは見た目にはかっこいいですが、YouTubeやLINEアイコン等でそれをやると違反になってしまいます。
たくさんのアイコンを並べる為には、配布されたブランドカラーのものをそのまま使うのが良さそうです。
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/