
アニメーションライブラリTweenMaxを使ったWebサイト
Web制作
大阪のホームページ制作会社digrart
ブログ
Webサイトをデザインする際に使うツールとして、皆さんは何をお使いでしょうか。
現在はPhotoshopが主流だと思いますが、digrartではAdobeがCCをリリースする際に省かれてしまったFireworksも現役で使っています。
FireworksはPhotoshopほど自由度が無い反面、Webに特化している分動作が軽く作業が早いメリットがあります。
何よりスライスが便利ですよね。
今回は上記のどちらでもないIllustratorでのWeb制作についての話題です。
Illustratorはどちらかといえば紙媒体のデザインや印刷に特化したソフトで、Web制作に向いたソフトではありませんでしたが、Adobe CCでFireworksが廃止されたせいか、実は今はIllustratorでも結構ちゃんとしたWebデザインができます。
ただ本来が紙媒体向きのツールのため、しっかり設定してから制作に入らないと困ったデータが出来上がってしまいます。
またWebをデザインするあたって、Illustratorを使いたいという方はWebの専門家ではないグラフィックデザイナー出身の方が多いのではないでしょうか。
そういう方が陥りやすい、残念な例をまずは紹介しましょう。
CMYKはシアン・マゼンタ・イエロー・ブラックの4色のインクをどれだけ混ぜるか、という色の考え方です。
Webサイトはモニターで見るため当然インクは使いません。
光の三原色であるRGBでデザインする必要があります。
勿論「CMYKで作ると表示できない」なんてことはないですが、CMYKではRGBよりも再現できる色が少なく、特にビビッドな色がインクでは出せないため、明るい色使いはできません。
個人的によく感じるのは、空の写真なんかが少し暗いなーとか。
また、CMKYデータをそのままRGBに変換しても、作成した意図通りの色にならない場合があります。
例えば黒を表現しようとK100%を指定していると、RGBでは茶色になってしまいます。

Illustratorではデフォルトの状態では単位はmmで、印刷物を作る場合にはこれで問題ありませんがWebではpx(ピクセル)が単位です。
Webデザインは1pxの違いが美しさを損なうような世界です。
しっかりピクセルに合わせて作らないとオブジェクトの端がぼけるし、サイズが適当ではそもそもサイトの横幅すらわかりません。
乗算やスクリーンはIllustratorに限らずPhotoshopやFireworksにもある機能で、絶対に使ってはいけないというわけではありません。
NGな使い方がIllustratorユーザーに多いと感じたので、一応紹介しています。
やってはいけないのは、画像と画像を乗算やスクリーンで重ねることです。
Webサイトはページ単位でデザインした後、画像パーツはjpgやpngとして書き出し、テキストはhtmlファイルに入力し、組み立てていく作業に入ります。
この際に、別々の画像同士を重ねてそこに乗算効果を加える、という事が出来ないんですよね。
ですので、背景画像の上に画像を乗算で乗せるなんてのもNGです。
一つの画像の中で乗算やスクリーンを使うのは問題ありません。
ここではIllustratorでの制作に限りませんが、紙媒体出身の方が陥りやすい例を紹介します。
現在はレスポンシブデザインが主流で、画像文字はどんどん廃れていっています。
どこを画像文字、どこをプレーンテキストで配置するかを意識し、プレーンテキスト部分は下記のようなものに気を付けましょう。
閲覧する人のマシンに入っているフォントまたはWebフォントとして使用可能なもの以外は使用できません。
モリサワ系などのデザイナーが購入しているフォントやフリーフォントは使用しないようにしましょう。
紙媒体では字詰めをしないと怒られますが、Webでは字詰めをすると怒られます。
サイト全体で少し広めとかならいいですが、部分部分での字詰めはやめましょう。
再現できないわけではないですが、とても特殊な場合です。
基本は使わない方が無難です。
端っこまでに収めたいから長体をかける、というのも基本的にコーダーに無視されます。
文章の折り返し位置は閲覧環境によって変わりますので、意図通りの改行はできません。
基本は句点「。」のみの改行にしましょう。
前置きが長くなりましたが、ここからはWebに適したIllustratorの環境づくりを紹介します。

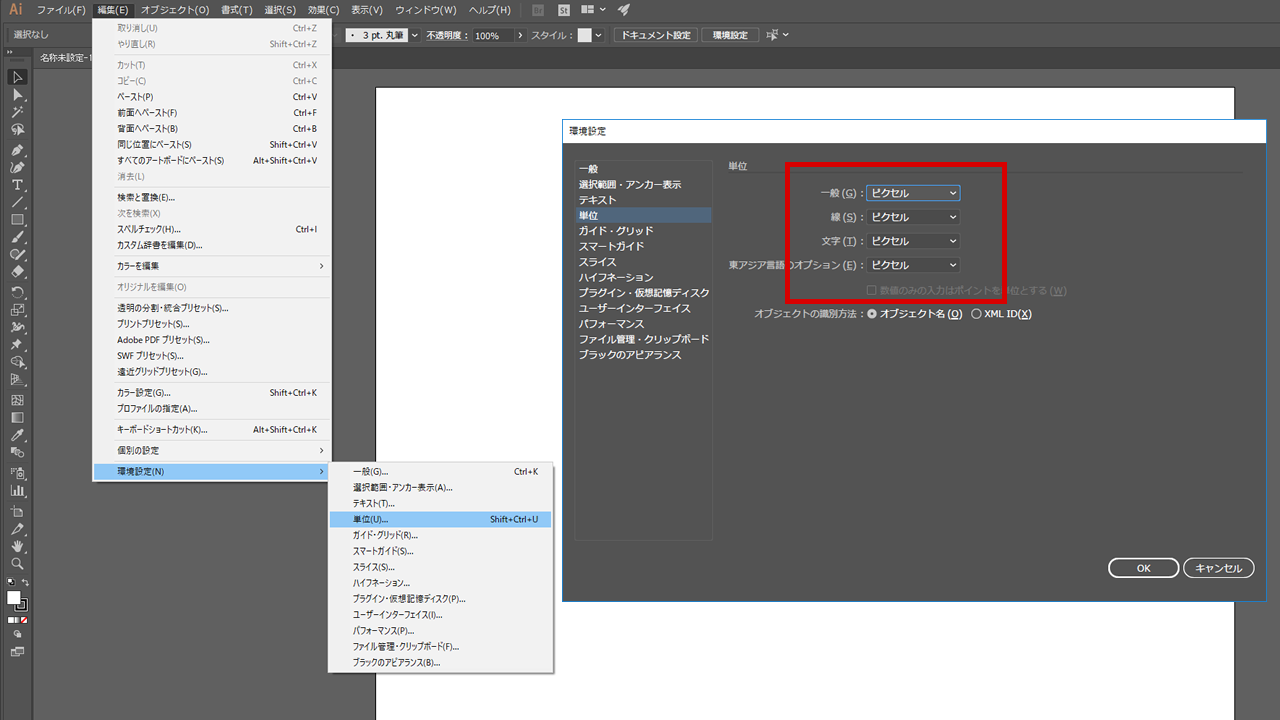
編集 > 環境設定 > 単位から全ての単位をピクセルに変更しましょう。
これでオブジェクトがすべてピクセルで表示されます。

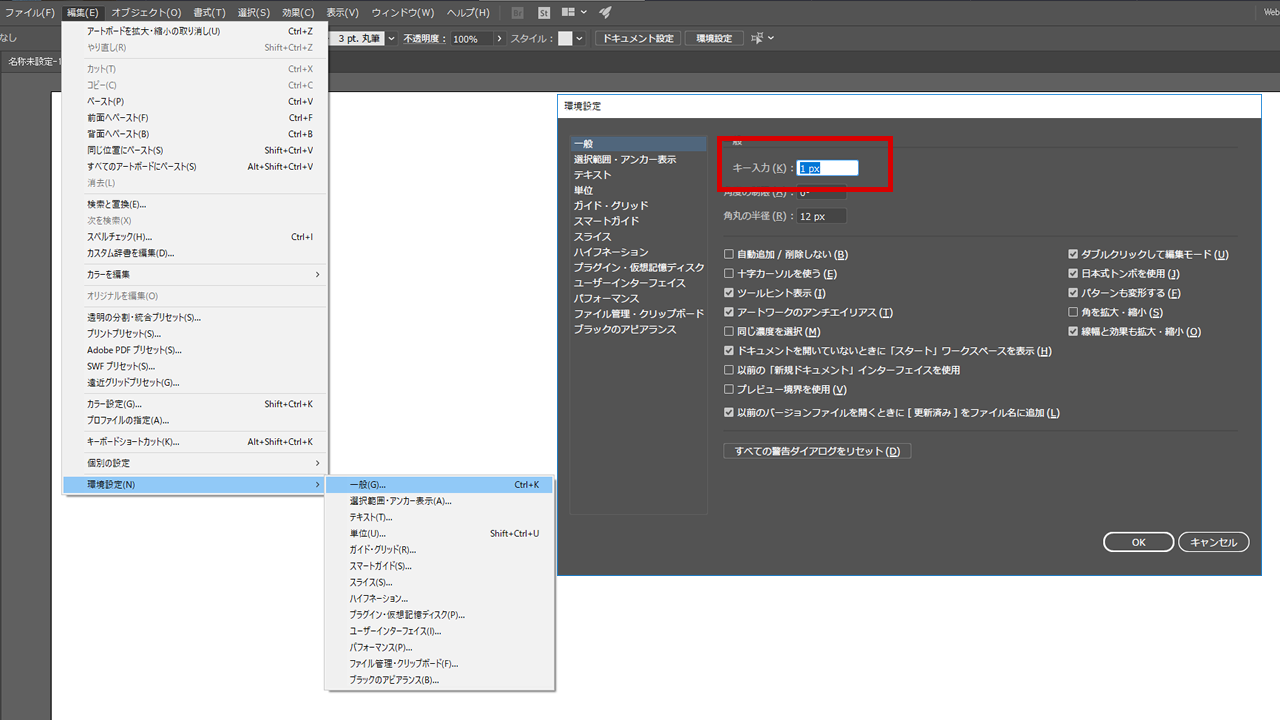
編集 > 環境設定 > 一般のキー入力を1pxに設定。
矢印キーでの移動が1pxになります。

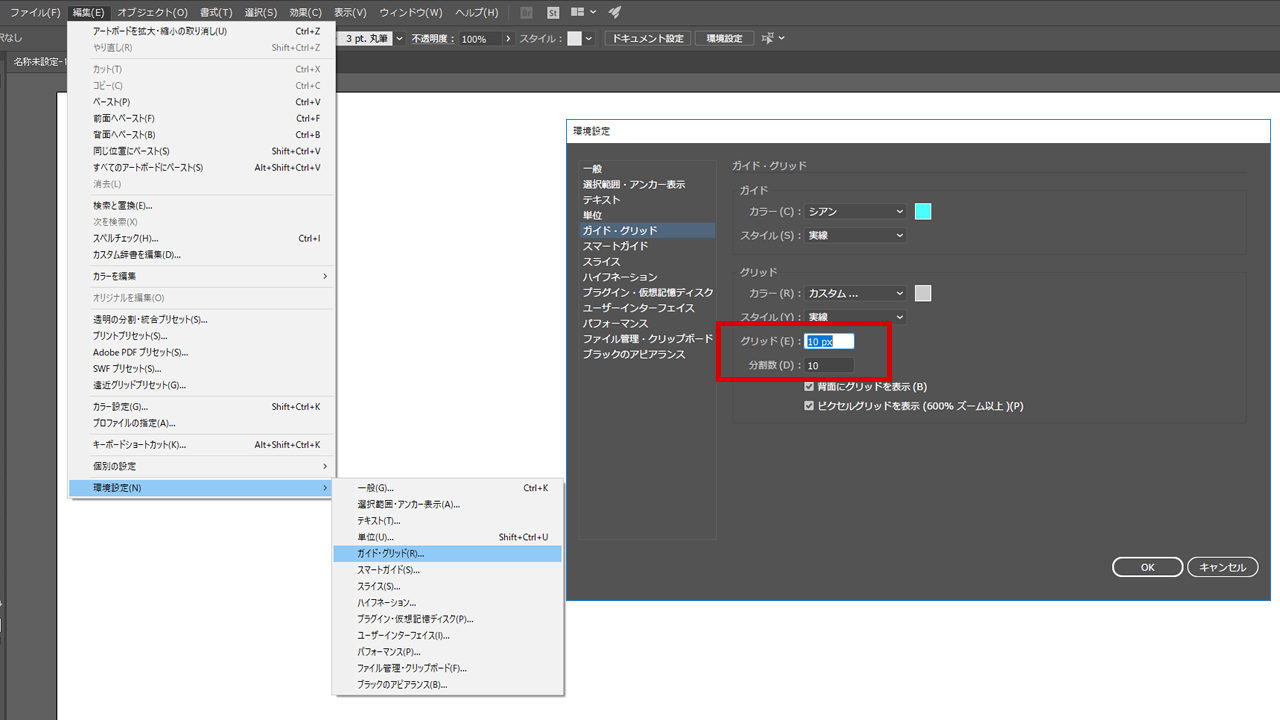
編集 > 環境設定 > ガイド・グリッドからグリッドをpx単位に設定。
例ではグリッドを10px、分割数を10にしていますが好みで結構です。

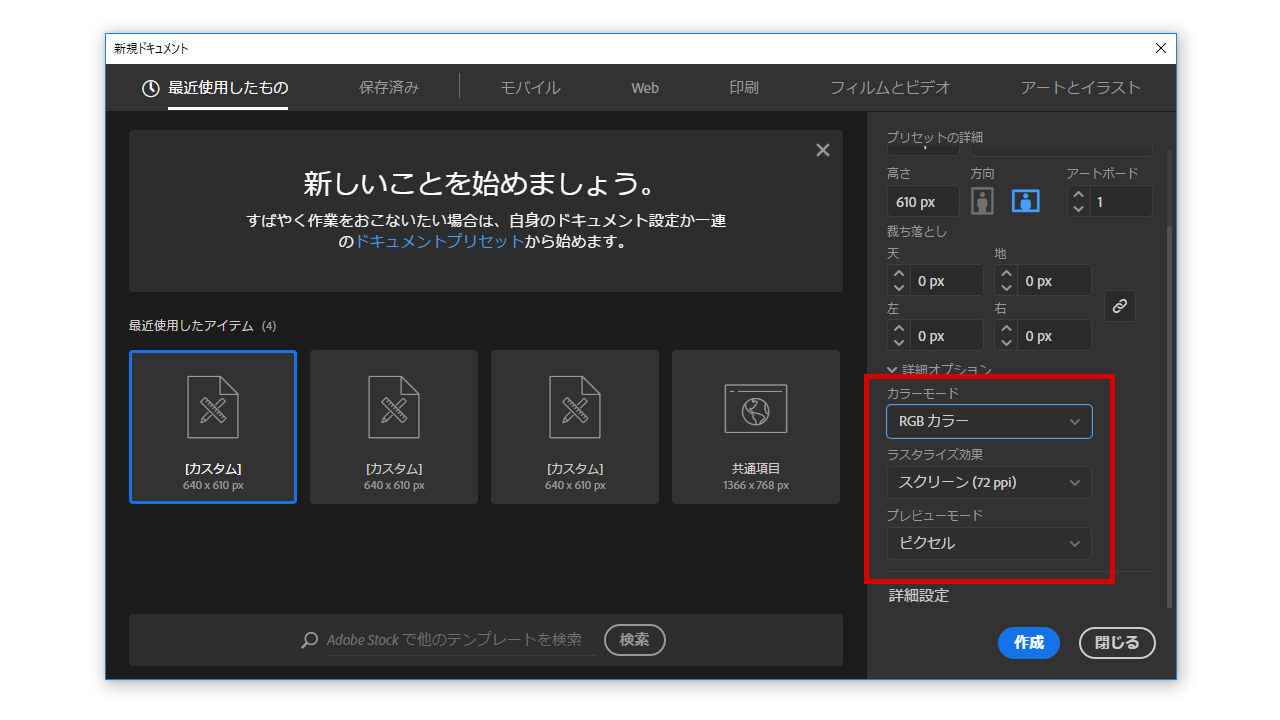
ファイルの新規作成時に詳細オプションを開き、カラーモードをRGBカラー、ラスタライズ効果をスクリーン(72ppi)、プレビューモードをピクセルに設定しましょう。

ファイルを開いたら、ウィンドウ > ワークスペースでWebにチェックを入れると、開いているウィンドウなどがWeb向きの環境に切り替わります。
普段から使用しているものとインターフェースが変わるため、人によっては使いづらいかもしれませんので、これは任意で結構です。
Webサイトはリキッドデザインという特殊なものを除いて、基本的に横幅は固定です。
一般的なサイトは960px~1200pxあたりが多いです。
横幅を何ピクセルにするか決めてから制作に入りましょう。
アートボードを決めた幅よりも大きく作り、その中央に配置していくのがお薦めです。
そうすることにより横幅を超えた要素を表現できます。(ヘッダーやメインビジュアル等)

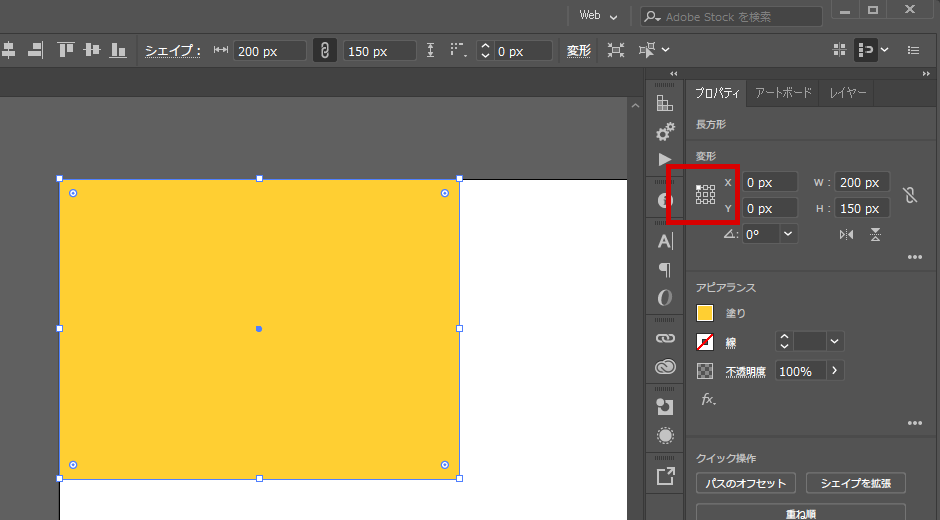
Illustratorのデフォルトでは基準点は中央です。
そのため、幅が奇数のオブジェクトを配置するとx軸やy軸が小数点の数値になります。
x軸やy軸が整数でない場合、配置されているオブジェクトは書き出し時に端がぼやけてしまいます。
基準点を左上にすると、アートボードの左上にオブジェクトを配置した場合にはx軸y軸共に0pxになるので、位置や距離の計算もしやすくなります。
線を中央に引いてしまうと、線の幅が奇数だった場合にぼける原因になります。
常に内側に引くように意識しましょう。
いかがでしたでしょうか。
Illustratorなら自信があるけどPhotoshopはそんなに使えない…という方でも、設定さえちゃんとしていればWebサイトのデザインは可能です。
基本は「RGBで作る」「幅を決める」「ピクセル単位、整数で作る」という事さえ守れば、コーダーが困らないデータに仕上がります。
よきIllustratorライフを!
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/