
ホームページリニューアル?気になったら改修したい5つのポイント
Web制作
ブログ
遅めのあけましておめでとうございます!
気付けは2018年はあっという間に去り行き、2019年ももう2週間が経過してしまいました。
年々、時間の流れる速度が加速度をつけて速くなっていくようで恐ろしい今日この頃。
さて、そんな新年1発目のブログですが、気持ちの良いスタートにすべく、ちょっとした動きが小気味よいWebサイトをピックアップしてみました。
少々こじつけ感が無くもないですが( ゚д゚)
せっかくなので、ピックアップしたサイトの動きをお手軽に導入してもらえるように、TweenMaxを使ったWebサイトに限定して紹介します。
TweenMaxとは、Flash時代からのトゥイーンアニメーションライブラリの老舗である、GreenSockのGSAP(GreenSock Animation Platform)のモジュールのひとつです。
軽量でパフォーマンスが高く、高機能かつ比較的簡単に複雑なアニメーションを制作することができることから、最もスタンダードなJavaScriptのアニメーションライブラリとして普及しています。
GSAPの構成するモジュールは、
かなり簡単な説明ですが、上記の4種類です。
よっぽどシビアなパフォーマンスが求められない限り、TweenMax、TimelineMaxの使用すればよいでしょう。
それでは、具体的にどんな事が可能なのかを参考サイトを見てみましょう。
(※TweenMaxのみで実現可能なものだけではありません)

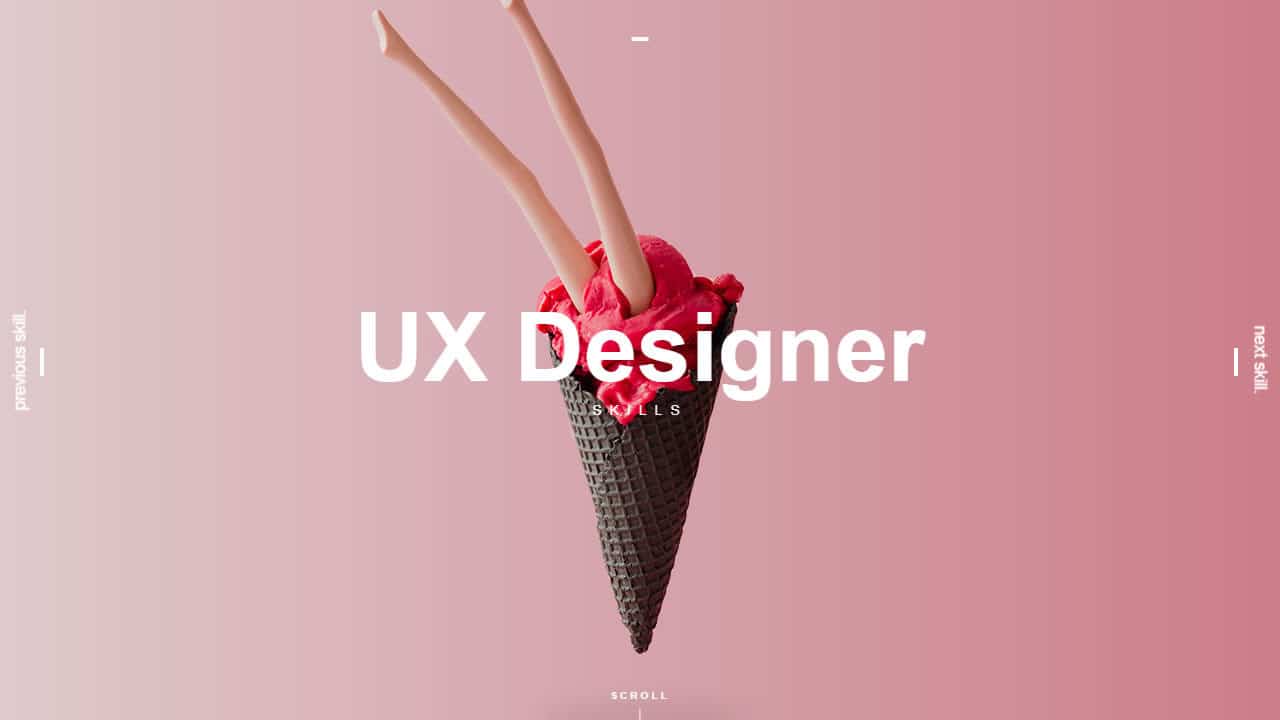
フランスのデジタルデザイナー/クリエイティブディレクターのホームページ。
マウスの動きに応じて、画像や文字が反応し、ついつい深い所までコンテンツを見て行きたくなります。
トップページで、A-Zにかけて実績などコンテンツに誘導する動線は圧巻です。

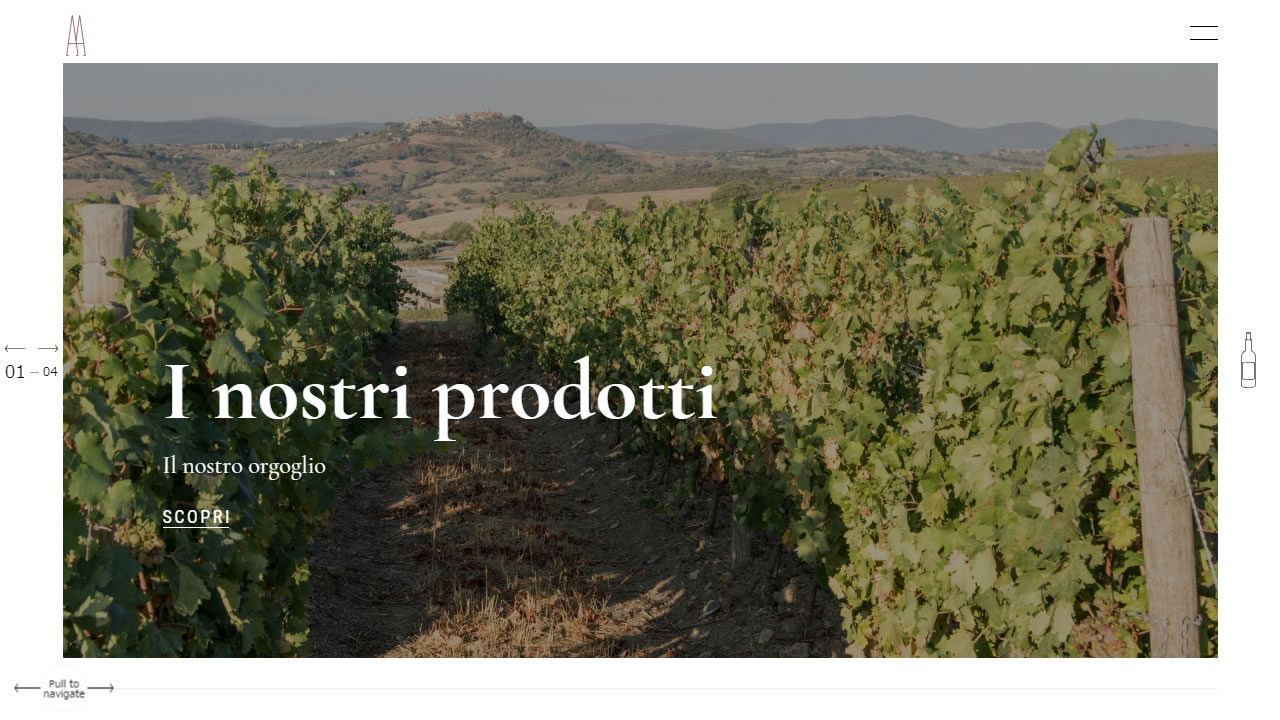
19世紀から続くイタリアサルデーニャ島のワイナリー・Agostinettoのホームページ。
写真や文字、「Pull to navigate」ボタンをドラッグ&ドロップしてみてください!
まるで(懐かしい)フルフラッシュサイトのような動きを実現しています。
いかがでしょうか?
正直選びきれずに、予定より少なめの紹介となってしまいました。
今回、Webサイトをピックアップする中で感じたことは、TweenMaxがいかに広く普及しているかということでした。
小気味よい動きをするなと思って、使用しているアニメーションライブラリを見てみると、予想を遥かに上回るウェブサイトでTweenMaxが導入されていました。
それこそ、導入のハードルが低く、安定した動作を提供できる証ですね。
TweenMaxがどれほど優秀なライブラリであるかを、改めて実感しました。
注意点としては、基本的には商用利用もOKですが、会員制などの課金コンテンツで使用する際には、有料のClub GreenSockに加入する必要があります。
それでは、本年もどうぞよろしくお願いいたします!
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!