
2023年版SNSアイコンの正しい使い方
Web制作
ブログ
WordPressでウェブサイトを構築する際、ニュースやブログ、製品情報などの詳細ページで関連する記事を表示することがよくあります。
関連記事を表示するプラグインは数多くありますが、今回は比較的設定が簡単で柔軟なコードを出力できる Related Posts By Taxonomy をご紹介いたします。

Related Posts By Taxonomy は、ウィジェットやショートコードを用いて、ウェブサイトの任意の場所に関連記事を表示するWordPressのプラグインです。
タクソノミー(カテゴリー)や、投稿タイプ、単語から、関連性の高い記事を見つけ出して表示することができます。
表示件数や並び順、出力フォーマットやサムネイルのサイズなど、様々なオプションを設定することができるので、導入するウェブサイトに合ったデザインに簡単に調整できます。
インストールは、管理画面の「プラグイン」→「新規追加」より、キーワード「Related Posts By Taxonomy」で検索するか、WordPressのプラグイン公式ページよりダウンロードし、プラグインフォルダにアップロードしましょう。
インストールが終わったら、プラグインを有効化します。
この時点で特に設定する項目はありません。
ウィジェットかショートコードかによって設定方法が異なりますので、それぞれの使用方法を説明いたします。
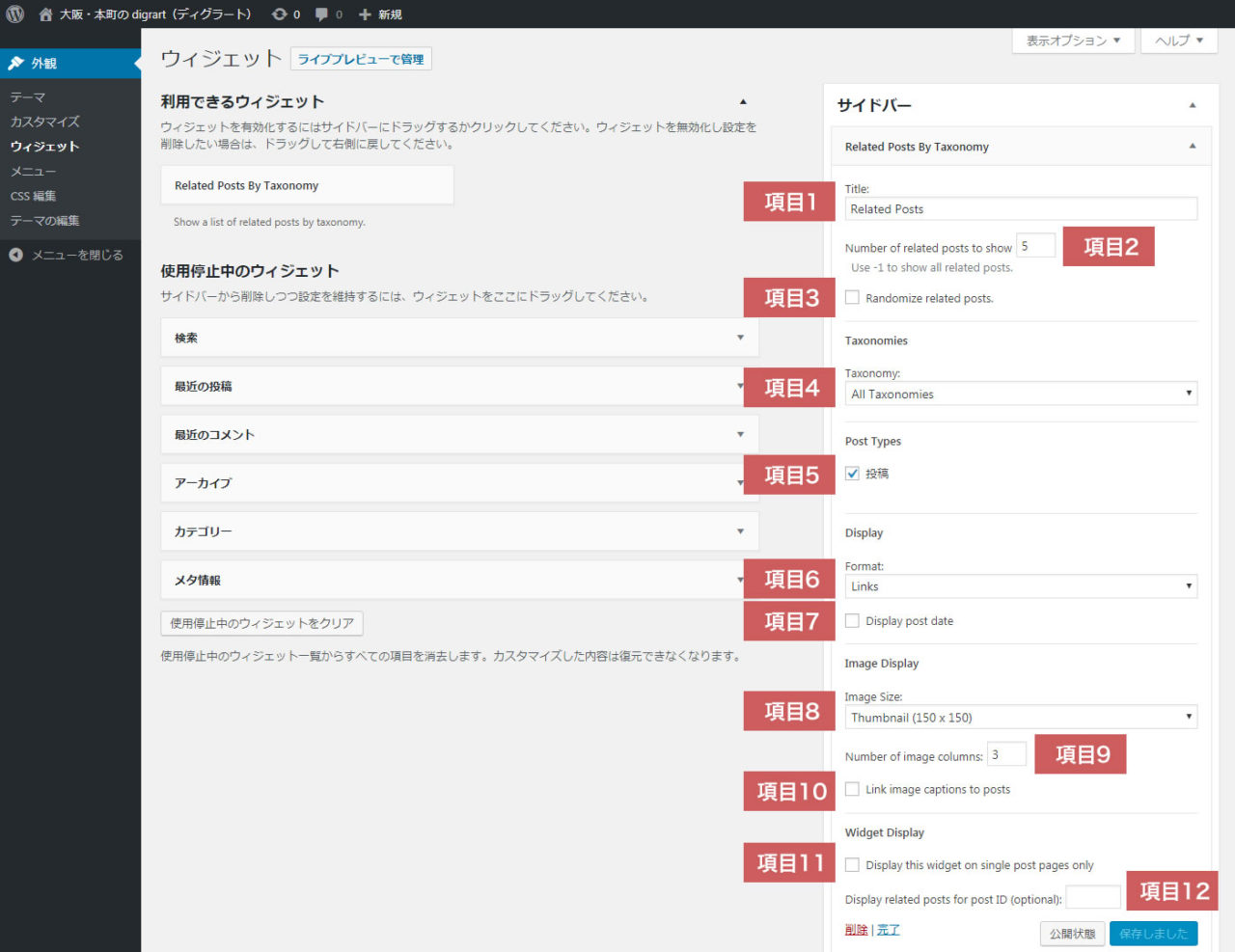
インストールが終わり、プラグインを有効化すると、「外観」→「ウィジェット」の「利用できるウィジェット」に「Related Posts By Taxonomy」が追加されています。ドラッグ&ドロップもしくは、クリックして表示したい場所に「ウィジェットを追加」します。

すると、上記のようにウィジェットの設定を行える画面になります。
設定可能なオプションは下記の12項目です。
ここに入力したタイトルが公開ウェブサイト上で、ウィジェットのタイトルとして表示されます。
タイトルが不要な場合、何も入力しなければOKです。
表示する関連記事の数を1を最小値として入力します。
通常は関連性の高い順に、項目2で設定した件数の記事を関連記事として表示しますが、こちらのチェックボックスをチェックすると、関連する記事をランダムで表示することができます。
表示したい関連記事のタクソノミーを指定します。カスタムタクソノミーを設定していない場合、カテゴリー、タグ、フォーマットが選択肢として表示されているかと思います。
タクソノミーを限定する場合に設定しますが、通常は All Taxonomies で問題ないでしょう。
表示したい関連記事の投稿タイプを指定します。任意の投稿タイプを指定したい場合に、チェックボックスにチェックを入れます。
こちらも、カスタム投稿タイプを設定していない場合、選択肢は投稿のみで特に設定は必要ないでしょう。
出力形式を選択します。
各形式の出力HTMLは、プラグインフォルダの/plugins/related-posts-by-taxonomy/templates/にあるテンプレートファイルを編集することで変更することができます。
選択可能なフォーマットは下記の4形式です。
関連記事の公開日時を表示したい場合、この項目をチェックを入れます。
項目6の出力形式の設定に関わらず、タイトルの次に表示されます。
項目6で Post thumbnails を選択した場合、表示するサムネイルのサイズを設定することができます。
「設定」→「メディア」で設定している画像サイズや、テーマやプラグインで独自に設定した画像サイズが選択可能です。
項目6で Post thumbnails を選択した場合、関連記事を横並びでいくつ表示するかを設定することができます。
項目6で Post thumbnails を選択した場合、サムネイル画像だけではなくキャプションにもリンクを設定したい時に、こちらの項目にチェックを入れます。
関連記事を、記事詳細ページにのみ表示したい場合にチェックを入れます。
カテゴリーなどの記事一覧に、関連記事リストが必要ない場合などが該当します。
特定の記事を関連記事として表示したい場合、その記事の投稿IDをこちらに入力するようですが、弊社でのテストでは違う記事が表示されたりと挙動がつかめておりませんので、追って検証したいと思います。
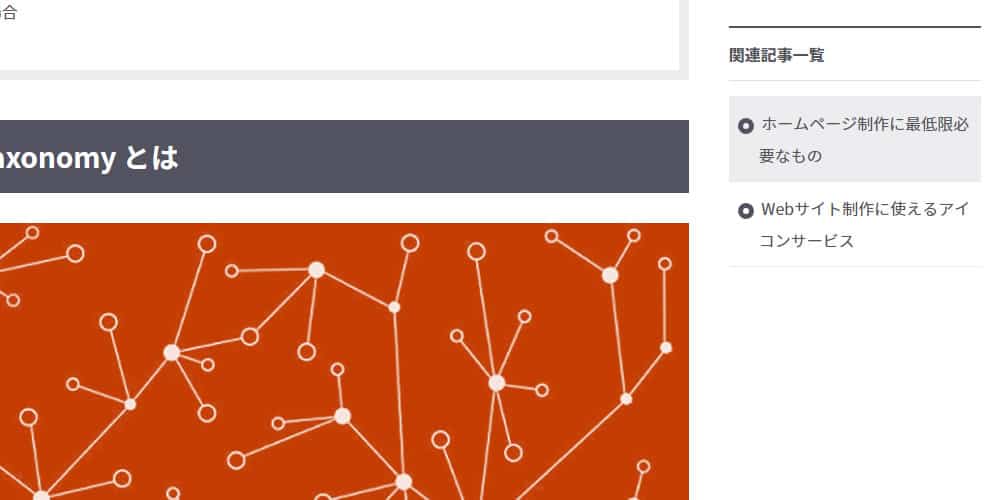
必要な設定が終わりましたら、保存をクリックします。

すると、設定内容に応じた関連記事一覧が表示されます。
ショートコードの場合、ウィジェットよりも更に細かな設定を行うことができます。
投稿や固定ページなどの本文で任意の場所に出力したい場合は、下記のコードを記述するだけで簡単に表示できます。
|
1 |
[related_posts_by_tax] |
テンプレートファイルの任意の箇所に出力する場合は、do_shortcode関数を使用して下記のようなコードを記述します。
|
1 |
<?php echo do_shortcode( '[related_posts_by_tax]' ) ?> |
ショートコードで設定できるオプションは28項目に及びますが、属性名から想像できるような単純なものばかりですので、すぐに理解できるかと思います。
とは言え、最低限のオプションだけで手間なくサクッと実装したいと言うのが本音ですよね。
一般的な使い方であれば、下記のコードのいずれか十分です。タイトル、表示件数などを必要に応じて書き換えてください。
|
1 2 3 4 |
// 投稿タイトルのリスト [related_posts_by_tax title="関連記事" post_per_page="10" format="links" ] // サムネイルと投稿タイトルのリスト [related_posts_by_tax title="関連記事" post_per_page="10" format="thumbnails" columns="2" link_caption="true" ] |
関連記事として特定の投稿を表示したい場合、その記事の投稿IDを指定します。
こちらもウィジェットの項目12同様に挙動がハッキリしないので、追って検証いたします。
|
1 |
[related_posts_by_tax post_id="999"] |
表示したい関連記事のタクソノミーを指定します。カスタムタクソノミーも指定可能で、複数指定したい場合はカンマ区切りで記述します。
例)カテゴリー(category)とカスタムタクソノミーのジャンル(custom_genre)を指定する場合
|
1 |
[related_posts_by_tax taxonomies="category,custom_genre"] |
表示したい関連記事の投稿タイプを指定します。投稿(post)はもちろん、カスタム投稿タイプを指定する事も可能で、複数指定したい場合はカンマ区切りで記述します。
例)投稿(post)とカスタム投稿タイプの製品情報(custom_product)を指定する場合
|
1 |
[related_posts_by_tax post_types="post,custom_product"] |
表示する関連記事の数を指定します。上限なく、すべての関連記事を表示する場合-1を指定します。
デフォルトは5です。
例)10件の関連記事を表示する場合
|
1 |
[related_posts_by_tax post_per_page="10"] |
関連記事の表示順をしていします。
orderは、並び順を指定します。
上記3項目のいずれかを指定することができます。
orderbyは、並び順の基準となる項目を指定します。
上記2項目のいずれかを指定することができます。
例)更新日時の古い投稿から順に表示する場合
|
1 |
[related_posts_by_tax order="ASC" orderby="post_modified"] |
ショートコードで出力するHTMLコードの前後に出力するHTMLタグを指定します。
デフォルトではdivが設定されています。
例)関連記事リストを”related-posts”クラスのsectionタグで囲みたい場合
|
1 |
[related_posts_by_tax before_shortcode="<section class="related-posts">" after_shortcode="</section>"> |
関連記事一覧のタイトルを設定します。
例)「この記事を読んだ方にオススメ」とタイトルをつけたい場合
|
1 |
[related_posts_by_tax title="この記事を読んだ方にオススメ"] |
関連記事の公開日時を表示したい場合、trueを指定します。
デフォルトは非表示(false)です。
各関連記事のタイトルの次に、timeタグで囲まれた状態で出力されます。
例)関連記事の公開日時を表示した場合
|
1 |
[related_posts_by_tax show_date="true"] |
titleで指定したタイトルの前後に出力するタグを指定します。
デフォルトではh3タグが設定されています。
例)タイトルをh2タグで囲みたい場合
|
1 |
[related_posts_by_tax before_title="<h2>" after_title="</h2>"] |
表示した関連記事のタームを指定するオプションです。
優先順位は、terms > include_terms > exclude_terms の順です。
|
1 |
[related_posts_by_tax terms="28"] |
関連記事リストから除外したい投稿のIDを指定します。複数ある場合はカンマ区切りで指定します。
例)投稿IDが126、226、1031の記事を関連記事から除外する場合
|
1 |
[related_posts_by_tax exclude_posts="126,226,1031"] |
出力形式を選択します。
各形式の出力HTMLは、プラグインフォルダの/plugins/related-posts-by-taxonomy/templates/にあるテンプレートファイルを編集することで変更することができます。
選択可能なフォーマットは下記の4形式です。
例)タイトルと抜粋で、関連記事の一覧を表示する場合
|
1 |
[related_posts_by_tax format="excerpts"] |
formatでthumbnailsを指定した場合に、表示するサムネイルのサイズを設定することができます。
「設定」→「メディア」で設定している画像サイズや、テーマやプラグインで独自に設定した画像サイズが選択可能です。
デフォルトはサムネイル(thumbnail)です。
例)関連記事を中サイズのサムネイルで表示する場合
|
1 |
[related_posts_by_tax format="thumbnails" image_size="medium"] |
formatでthumbnailsを指定した場合に、関連記事を横並びでいくつ表示するかを設定することができます。
デフォルトは3です。
例)関連記事をサムネイル表示で2つ横並びで表示する場合
|
1 |
[related_posts_by_tax format="thumbnails" columns="2"] |
captionでは、サムネイル画像の下に表示するキャプションの内容を指定します。
formatでthumbnailsを指定した場合に有効なオプションです。
上記4項目のいずれかを指定することができます。
link_captionでは、上記キャプションにリンクを設定するかを指定します。
デフォルトはリンクをつけない(false)です。
例)記事の抜粋をキャプションとして、その文字列にリンクをつける場合
|
1 |
[related_posts_by_tax format="thumbnails" caption="post_excerpt" link_caption="true"] |
表示する関連記事の範囲を制限します。
例)最新の投稿20件の中から関連記事を表示する場合
|
1 |
[related_posts_by_tax limit_posts="20"] |
例)過去5年間の投稿の中から関連記事を表示する場合
|
1 |
[related_posts_by_tax limit_year="5"] |
例)過去6ヶ月間の投稿の中から関連記事を表示する場合
|
1 |
[related_posts_by_tax limit_month="6"] |
閲覧権限のあるユーザーでログイン中の場合、非公開の投稿が表示されます。
上記ユーザーでログイン中であっても、非公開の投稿を関連記事に含めたくない場合、このオプションをtrueにします。
|
1 |
[related_posts_by_tax public_only="true"] |
現在表示中の投稿を関連記事に含めるかを指定します。
デフォルトは除外(false)です。
例)表示中の投稿も関連記事に含める場合
|
1 |
[related_posts_by_tax include_self="true"] |
各関連記事のラッパーにクラス名を指定します。
例)クラス名にrelated-postを指定したい場合
|
1 |
[related_posts_by_tax post_class="related-post"] |
formatが未指定もしくはlinksでデフォルト状態の場合、出力されるHTMLコードの例は下記のような形です。
|
1 |
<li class="related-post"><a href="#">投稿タイトル</a></li> |
いかがでしょうか。
私の場合、ショートコードをテンプレートに埋め込んで使用する方法が重宝しております。
サイドバーにタイトルのみのリンクリストで5件、記事の下部にサムネイルつきで2件など。
細かいことは分からないけどサクッと実装したい方、細かい設定をして思い通りコード出力したい方、どちらの方でも使いやすいプラグインではないでしょうか。
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!