
2023年版SNSアイコンの正しい使い方
Web制作
ブログ
Adobe XDを触り始めて1年、今まではillustratorを主に使用する事が多かった為、操作感が似ていることもあり、なんとか慣れ始めてきました。そんなやさき、「Adobe XDのアップデートがしばらく止まってる」「Adobeのすべての製品一覧からAdobe XDが消えた」「2022年9月に、AdobeはFigmaを買収を発表」など、なんだか不安をあおる情報が次々と・・・。おいおい大丈夫か、Adobe XDしか触ってきていないぞ。と、私と同じ不安をお持ちの方や、これからどちらを勉強すべきか悩んでいる人も多いかと思います。
そこで今回はFigmaとAdobe XDどうする問題について考えていきたいと思います。

Figmaはクラウドベースのデザインツールで、ブラウザ上で動作するというのが大きな特徴です。主な機能として、リアルタイム共同作業、プロトタイプ作成、スタイルガイドの作成、コンポーネントライブラリの作成などがウリ。Figmaは非常に使い勝手が良く、デザインチームがリアルタイムで協力して作業することができます。また、日本ではAdobe XDのシェア率は高いですが、世界的にみるとFigmaが多いのが驚きです。


Adobe XDは、Adobe Creative Cloudに含まれています。Figmaと比較すると、Adobe XDはデスクトップアプリであるため、オフラインで使用することができます。また、Adobe XDは既存のAdobe製品との親和性が高く、既にAdobe製品を使用している場合には、簡単にデザインプロセスを統合することができます。
パッと見、どっちかわからないくらい似ています。

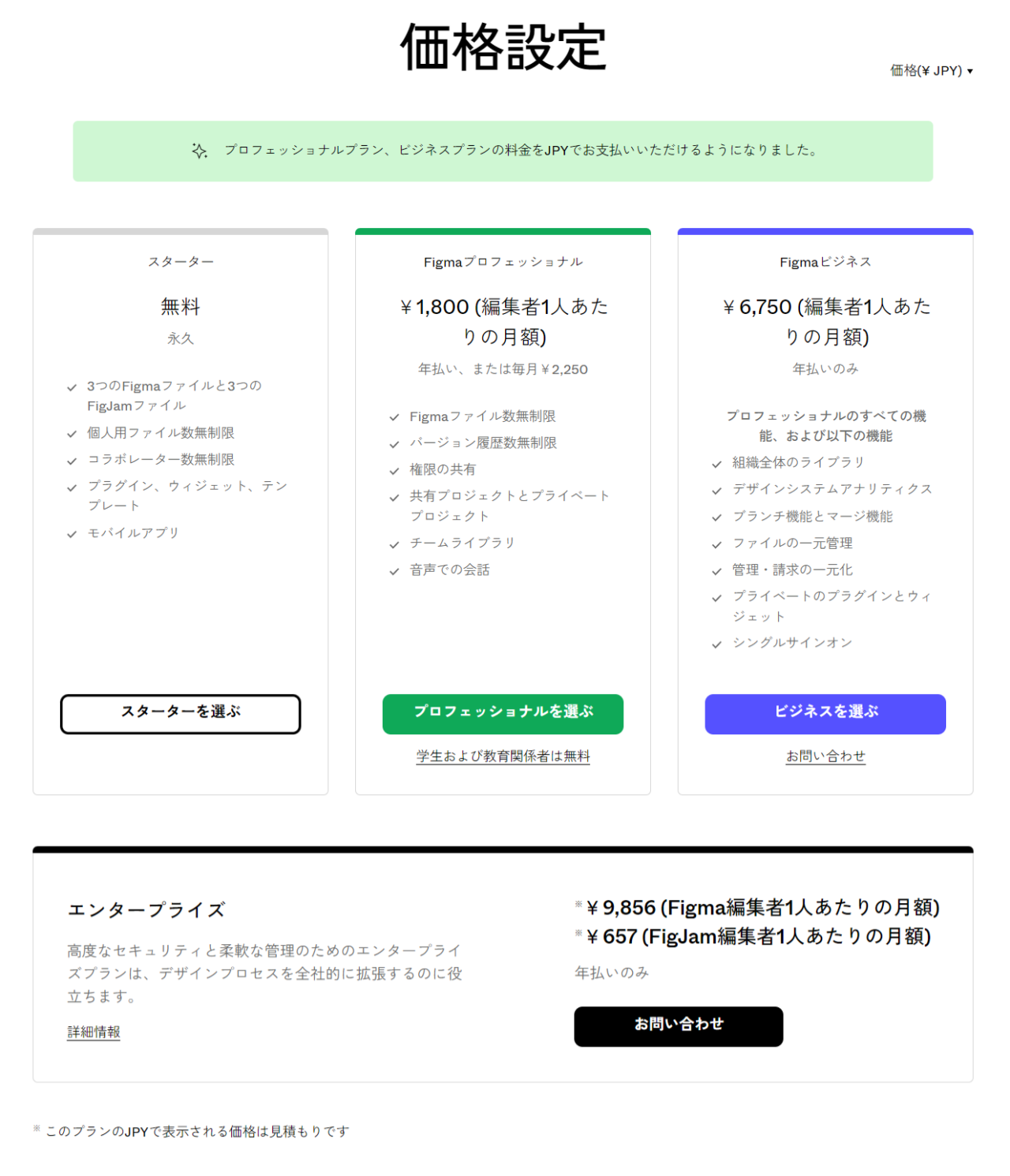
(引用:Figma)2023.3.31 現在
Figmaには無料プランがあるのが嬉しいポイント。
チーム内のファイル数やページ数に制限はありますが、ツールの制限などはありません。
無料でここまで使えるのは驚きです。

(引用:Adobe)2023.3.29 現在
有料プランのみ。
2023年1月にAdobe XDの単体プランの販売が終了したので現在はCreative Cloudコンプリートプランからの購入のみになります。
※Creative Cloud コンプリートプラン 7日間の無料体験は可能です。
価格面については、Figmaは基本的な機能が無料で使える一方で、Adobe XDはAdobe Creative Cloudの一部であるため、
7日間の無料体験はあるものの、継続使用するには、有料のプランを契約する必要があります。
個人利用であればFigmaの無料版で全く問題ありませんし、無料版の使用日数の制限もないため、webデザインを勉強してみたいという方が試しに使ってみるツールとしてとても良いと思います。

現在はデザイナー間のコラボレーション(共同作業)の重視が高まっています。そのため、Figmaが提供するリアルタイムの共同作業機能やコメント機能が人気を集めてるようです。一方で、Adobe XDはAdobe Creative Cloudの一部であるため、他のAdobe製品との連携が容易であり、ビジネス向けの機能も充実しているのも大きな魅力。
次に、最新技術の動向について考えると、様々なAIや自動化技術が進化する中、Figmaはその先駆者的な存在であり、自動化やプラグイン機能が充実しています。一方で、Adobe XDもAI機能の強化を進めていたりと双方、今後も機能強化が期待できます。

最後に、どちらのツールを使うかは、ユーザーのニーズやプロジェクトの要件に合わせて選択することが重要です。FigmaとAdobe XDはそれぞれ優れた機能を提供しており、主要な機能に関してはどちらが優れているか、ということはない為、できる事なら、どちらも一緒に勉強しておくべきだと感じました。
比較系のBLOG記事は、あまり優劣はっきりさせない方が良いらしいので、大きな声では言えませんが
Adobe XD単体販売の終了、今後のAdobe社の動向を踏まえると、素直にAdobe XDからFigmaに移行するのもアリかもしれません。
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!