
アニメーションライブラリTweenMaxを使ったWebサイト
Web制作
ブログ
2022年6月15日にとうとうIE11のサポートが終了し、ようやくIEの後方互換を気にせずサイトが制作できるようになりました。
今回はIEを排除した場合に使用できるcssプロパティのうち便利なものをいくつかを紹介します。これらの機能を活用することで、より洗練されたデザインとインタラクティブなウェブ体験を提供することが可能になります。
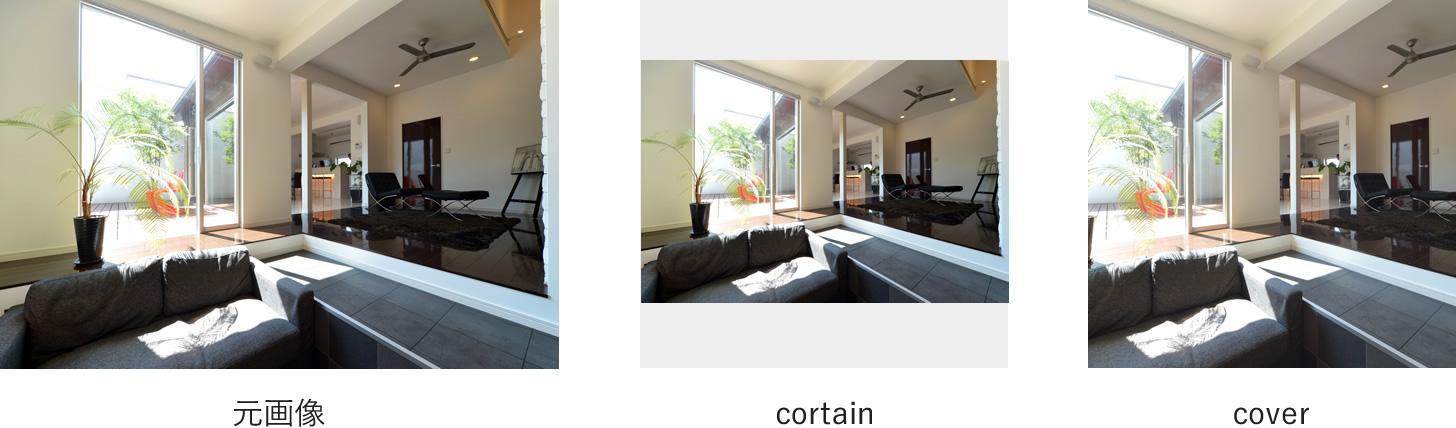
画像をボックスに対してどのように表示させるかを指定するプロパティです。
実際には画像(img)だけでなくvideoやiframe等の置換要素全般に使用できますが、ここでは画像として紹介します。
IEや古いEdgeでは対応外だったので、これを使うにはofi.js等のjavascriptを使う必要がありましたが、今ではEdgeも対応しIEもサポート外という事で心置きなくcssだけで使う事が出来ます。
サイズの基準となるボックスはimgタグ自身の事で、div等のimgを囲むタグではありません。
imgタグ自体にサイズを指定します。
個人的によく使うのはcoverとcortainです。
同じサイズの画像を並べたい時に、全体を見せたい場合はcortain、サムネイル等で「一部が切れたとしてもサイズ感優先」の場合はcoverという感じで使い分けてます。
|
1 2 3 4 5 6 7 8 9 10 |
img.cover{ width:200px; height:200px; object-fit:cover; } img.cortain{ width:200px; height:200px; object-fit:cortain; } |

※ボックスの範囲がわかりやすいよう、背景をつけてます。
名前の通りブレンドモードを実装するcssプロパティです。
画像編集ソフトを使う人にとっては描写モードという表現がお馴染みでしょうか。
乗算とかスクリーンとかのアレです。
昔はwebでは描写モードが使えないのが常識でしたが、それを知らないデザイナーが乗算とか使いまくったイラレデータを送ってきてため息をついたものです。
IE亡き今では使えます。
画像編集ソフトを使い慣れていない人は値を見てもよくわからないかもしれません。
そういう人でもmix-blend-mode:multiply;(乗算)を使えると便利です。
色が混ざってちょっと濃くなる、と漠然と考えていただいていいですが、重ね方によっては効果的に見えます。
また、乗算は色を合わせるという意味合い上真っ白を無視するような仕組みなので、背景が真っ白の画像は透過したような使い方が出来ます。

:where()、:is()は疑似クラスのひとつです。
()内にセレクタを複数入れることによりまとめて指定を書くことが出来るので、従来よりも少ない記述で同じ意味のものを書くことが出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* :where()を使用した記述 */ :where(header,aside,footer) p{ font-size:80%; } /* :is()を使用した記述 */ :is(header,aside,footer) p{ font-size:80%; } /* 従来の記述 */ header p, aside p, footer p{ font-size:80%; } |
上記の記述だけでしたら:where()と:is()の働きに違いは無いですが、効果を後から上書きしたいような場合には:where()が便利です。
cssには詳細度というものがあります。
同じセレクタに対して違う指定が書かれていた場合にどちらを優先するかという目安みたいなもので、詳細度が高い方が優先されます。
基本的には詳しく書かれていた方が詳細度が高く、同じ詳細度なら後に記述している方が優先されます。
ところが、:where()で書かれている指定は詳細度が0になるという仕組みがあり、後から上書きするのに便利です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* :where()を使用した記述 */ :where(header,aside,footer) p{ font-size:80%; } /* :is()を使用した記述 */ :is(header,aside,footer) p{ font-size:80%; } /* :where()の指定は上書きするが、:is()の指定は上書きしない */ p.btn{ font-size:100%; } |
後から低い詳細度の記述で上書きしたいときは:whereを、従来の書き方と同じ挙動にしたい場合は:is()を使いましょう。
尚、scssの場合はちょっと出番はないかもしれません。
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!