
SEO対策の効果が現れるまでに時間がかかる理由とできる対策を解説
SEO対策
大阪のホームページ制作会社digrart
ブログ

ホームページでコンテンツを制作する際に、アイキャッチ部分や記事、その他テンプレートページに使用するが
しかし、初めて画像を使用する場合には、どのように画像を最適化すれば良いのか、具体的なサイズや方法について迷うことも少なくありません。
今回は、ホームページで使用する画像の適正サイズや最適化の方法について、わかりやすく解説します。
結論としては画像サイズは大きすぎても小さすぎてもいけません。サイトのデザインや仕様に合わせた適切なサイズを選ぶことが重要です。
画像が小さい場合、画質が粗くなってしまいます。一方で、画像が大きすぎるとデータが重くなり、ページの読み込み速度が遅くなります。ページの表示が遅いと、SEO評価に悪影響を与えるだけでなく、表示に待ちきれずにサイト閉じてしまうリスクも高まります。
ホームページで使用する画像の適切なサイズは、1920px×1080pxが目安と言われており、これは一般的なパソコンの画面サイズに対応しており、このサイズ以上であれば、画像はきれいに表示される可能性が高いです。
例えば、画像が小さすぎる場合と大きすぎる場合には、それぞれ以下のような影響があります。
画像があれて見えずらくなるため、閲覧者のサイトに対す信頼を損ねる可能性があります。
テキストなどの詳細が見えにくくなり、ユーザーが画像の内容を把握しづらくなります。
画像サイズが大きすぎると、画像の容量も大きくなる為、ページの読み込みが遅くなり、ユーザーの離脱率が高くなります。
ページのパフォーマンスが低下し、検索エンジンの評価が下がる可能性があります。
適切な画像サイズを使用することで、ページの読み込み速度を向上し、SEO評価を向上させることができます。
また、ユーザーにとっても快適な閲覧体験を提供できるようになります。
一部ユーザーの閲覧環境では、画像が正しく表示されない場合があります。
このように、画像サイズは適切に設定することが重要です。ホームページで使用する画像の最適サイズを理解し、適切に管理することで、ページ全体のパフォーマンスを向上させ、ユーザーにとって快適な閲覧体験を提供できます。
いくつか重要な注意点を見ていきましょう。
画像は必要なサイズにリサイズし、圧縮してファイルサイズを小さくすることを意識しましょう。
また、画像の縦横比を維持することも重要です。
不自然に引き伸ばされたり縮小されたりすると、画像が見づらくなり、元画像のまま使用すると、イメージ通りに表示されないことや、テキストが切れてします恐れもあります。
サイトの読み込み速度に直接影響します。
大きなファイルサイズの画像を使用すると、ページの読み込みに時間がかかり、ユーザーがサイトを離れてしまう可能性が高くなります。これにより、SEOにも悪影響を及ぼします。
ファイルサイズを小さくすることで、ページの読み込み速度が向上し、ユーザーが快適にサイトを閲覧できるようになります。
altタグは、画像の代替テキストとして使用されます。これは視覚障がいのあるユーザーや画像を表示できない場合に重要な役割を果たします。 また、検索エンジンもaltタグを使って画像の内容を理解します。
altタグには、画像の内容を簡潔に説明するテキストを入れ、関連するキーワードを含めるようにしましょう。例えば、「青い空と白い雲の風景」といった具体的な説明を加えると良いです。
これによりSEO効果が高まり、画像検索からの流入も期待できるようになります。
ホームページに使用する画像の著作権にも注意が必要です。他のホームページ上に掲載されている画像は、公開されているんだから、無断で使用しても大丈夫と思われるかもしれませんが、他人の画像を無断で使用すると、著作権侵害となり、法的な問題に発展する可能性があります。
画像を使用する際は、必ず著作権フリーの素材を利用するか、適切なライセンスを取得するようにしましょう。自分で撮影した写真や、企業で作成したオリジナル画像を使用するのも一つの方法です。また、企業によっては画像の出典を明示することで、使用が許されるケースもあります。
これらのポイントを押さえて、ホームページで画像を効果的に扱い、SEO対策とユーザーの信頼性の向上を図りましょう。適切な画像サイズ、Altタグの記述、そして著作権の確認を行うこと大事です。
ホームページで画像を使用する際には、適切な画像形式を選ぶことが重要です。
各形式にはそれぞれ特徴があり、用途に応じて使い分けることで、サイトのパフォーマンスとデザインに合わせてを最適化できます。
以下に、よく使用される3つの画像拡張子について説明します。
JPGは、写真や画像を保存するのに適した形式です。圧縮率が高く、ファイルサイズを小さくできるため、ウェブページの読み込み速度を速めることができます。ただし、圧縮率を上げすぎると画像が劣化し、品質が低下するため注意が必要です。
JPGは多色の画像にも最適で、商品画像、バナー、などでよく使用されます。特に、ウェブサイトのデザインで多くの画像を使う場合に効果的です。適切に圧縮することで、画像の品質を保ちながら、ページのパフォーマンスを向上させることができます。
GIFは、アニメーションやシンプルなグラフィックに適した形式です。256色までの制限がありますが、透過機能とアニメーション機能をサポートしています。そのため、短いアニメーションやアイコン、ロゴなどに向いています。
GIFは、アニメーションバナー、ロゴ、アイコン、シンプルなイラストなどに使用されます。特に、色数が少ないシンプルなグラフィックや短いアニメーションを表示するのに適しています。
透過機能を利用することで、背景を活かしたデザインが可能となり、ウェブページのデザインに幅を持たせることができます。
PNGは、高品質の画像を表示するのに適した形式です。非可逆圧縮を使用しており、画像の品質を保ちながらファイルサイズを圧縮できます。さらに、アルファチャネルをサポートしているため、透過画像を扱うことができます。
PNGは、ロゴ、アイコン、イラスト、スクリーンショットなどに最適です。特に、透明な背景が必要な画像や、色の多いイラストに向いています。画像の品質を重視する場合にも適しています。PNG形式を使用することで、高品質なビジュアルを保ちつつ、デザインの幅を広げることができます。
ホームページで使用する画像形式を正しく選ぶことで、サイトのパフォーマンスを向上させ、ユーザーエクスペリエンスを高めることができます。JPGは写真に、GIFはアニメーションやシンプルなグラフィックに、PNGは高品質な画像や透過が必要な場合に適しています。
それぞれの形式の特徴を理解し、用途に応じて使い分けることで、効果的なウェブサイトを構築しましょう。正しい画像形式の選択は、ページの読み込み速度を速め、デザインの美しさを保つために重要です。
今後、普及が予想される次世代フォーマットの一部をご紹介します。
JPEG 2000は、従来のJPEGよりも高品質な画像を提供できる次世代の画像フォーマットです。
このフォーマットは、より効率的な圧縮方法を使用しており、画像の品質を保ちながらファイルサイズを小さくすることができます。
これにより、ウェブページの読み込み速度を向上させ、ユーザーに快適な閲覧体験を提供します。
また、JPEG 2000は部分的な画像の表示や高解像度画像のサポートも可能で、医療画像やデジタルアーカイブなどの用途にも適しています。さらに、エラー修正機能が組み込まれているため、データの破損を防ぎ、信頼性の高い画像表示を実現します。
ですが、サポートされているソフトウェアやブラウザが限られており、多くのユーザーが普段使用しているブラウザや画像編集ソフトでJPEG 2000がサポートされていないため、現在使用できるシーンは限られています。
JPEG XR(JPEG Extended Range)は、従来のJPEGを改良した次世代の画像フォーマットです。JPEG XRは、高い圧縮効率と優れた画質を提供することが特徴です。これにより、ファイルサイズを小さく抑えながらも、画質をほとんど損なうことなく画像を保存できます。特に、グラデーションや透明度の表現が得意で、写真だけでなく、グラフィックやイラストの保存にも適しています。
JPEG XRは、圧縮率が高いため、ウェブページの読み込み速度を向上させ、ユーザー体験を改善します。また、HDR(高ダイナミックレンジ)画像のサポートも可能で、より鮮明でリアルな画像を提供できます。
ですが、JPEG2000同様にサポートされているソフトウェアやブラウザが限られており、多くのユーザーが普段使用しているブラウザや画像編集ソフトでJPEG XRがサポートされていないため、現在使用できるシーンは限られています。
WebPは、Googleが開発した次世代の画像フォーマットで、JPEGやPNGに比べてファイルサイズを大幅に小さくすることができます。WebPは、圧縮率が高いため、画像の品質を保ちながらデータ容量を削減できるのが特徴です。これにより、ウェブページの読み込み速度が向上し、ユーザー体験が改善されます。
WebPは、写真だけでなく、グラフィックやイラストにも適しており、静止画とアニメーションの両方をサポートしています。また、透過背景のある画像も扱えるため、ロゴやアイコンなどの使用にも便利です。現在は、多くのウェブブラウザがWebPをサポートしており、ウェブ開発者にとっても使いやすいフォーマットとなっています。
このフォーマットを使用することで、サーバーの負荷を軽減し、データ転送量を削減できるため、特にモバイルユーザーにとって利便性が高まります。
ホームページで使用する画像形式を適切に選ぶことは、サイトのパフォーマンスやユーザーエクスペリエンスに大きな影響を与えます。以下に、使用する画像形式ごとの特徴と用途をわかりやすく説明します。
JPEG形式は写真や複雑な画像を保存するのに最適です。
圧縮率が高く、ファイルサイズを小さくすることができるため、ページの読み込み速度を速く保てます。ただし、圧縮を強くかけすぎると画質が劣化することがあります。製品画像、風景画像、人物画像など、色彩が豊富でディテールが多い画像に適しています。
例えば、ECサイトの商品画像やブログの記事に使用する写真に最適です。
PNG形式は、透過背景が必要な場合や高品質を保ちたい画像に向いています。
画質を落とさずに圧縮できます。特に、アルファチャンネル(色から透明な成分のみを分離した情報)の為、透明部分を持つ画像を作成できます。ロゴ、アイコン、イラストなど、透明な背景が必要な画像や色の多いグラフィックに適しています。
例えば、企業のロゴやデザイン要素として使うイラストに最適です。
JPEGやPNGと比べてファイルサイズを大幅に小さくできます。
圧縮率が高く、画質を保ちながらデータ容量を削減できるため、ページの読み込み速度向上に寄与します。あらゆる種類の画像に使用できますが、特にウェブ全体のパフォーマンスを最適化したい場合に適しています。例えば、大量の画像を使用するギャラリーページや、高速表示が求められるモバイルサイトに最適です。
また、変換ツールを活用することで、最適な形式に簡単に変換できます。これらのポイントを押さえて、効果的な画像運用を行いましょう。Squooshは、Googleが提供している画像を高品質に圧縮できる無料のウェブアプリです。簡単な操作でファイルサイズを小さくし、ページの読み込み速度を向上させます。初心者でも使いやすいので、ぜひ試してみてください。
ホームページで使用する画像形式は、目的や用途に応じて適切に選ぶことが重要です。写真にはJPEG、透明背景のイラストにはPNG、データ容量を重視するならWebPが適しています。また、変換ツールを活用することで、最適な形式に簡単に変換できます。これらのポイントを押さえて、効果的な画像運用を行いましょう。
ブログ等で使用する画像の表示サイズを適切に設定することは、デザインの統一感とページの読み込み速度に大きく影響します。
ここでは、表示される画像の表示サイズを考えてみましょう。
弊社では基本的にブログで使用する画像は806×400pxにリサイズして使用していますので今回はこちらを基準に考えていきましょう。

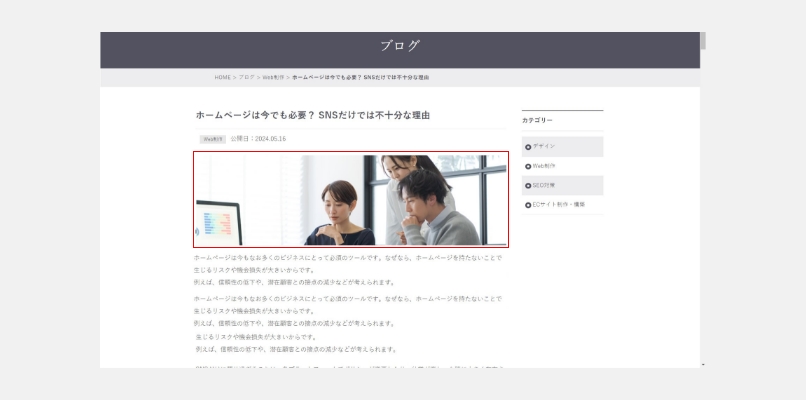
適切に画像リサイズして投稿できる場合、投稿した画像をそのままの大きさで表示することも有効です。この方法は、画像の品質を最大限に保ちながら、サイト運営者が各画像を最適なサイズにリサイズし、適切な圧縮を行うことで、ファイルサイズを抑えつつ高品質の表示を実現できます。
ですが誤って他とサイズの違う画像を投稿した時は下記のような表示になる恐れがあります。


画像のアスペクト比(縦横比)が異なる画像を投稿したイメージです。
そのまま表示されてしまいますので、左右に余白ができたり、画像が不自然な見え方をしたりします。これにより、サイト運営者のリテラシーによっては、思っていたように画像が表示されない恐れがあります。

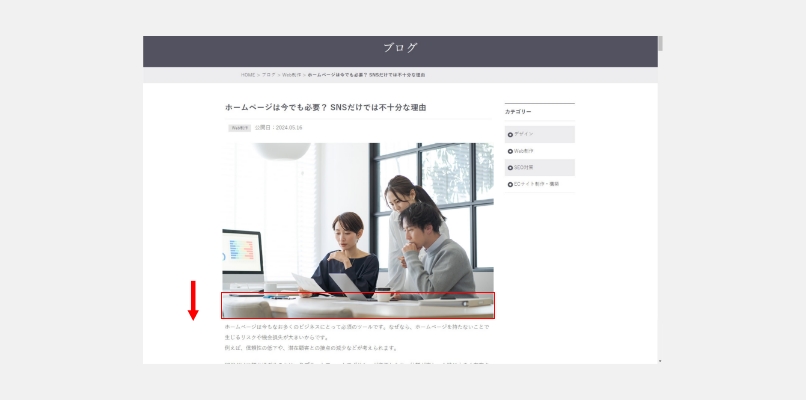
投稿した画像を設定した横幅に合わせ、比率を保ったまま縦幅をなりゆきで表示させる方法もあります。
この方法では横幅を合わせて、比率を保ったまま縦幅が調整されるので、右側の画像のように見切れは発生しませんが、画像の大きさを統一したいという要望には対応するのは難しいです。
ですが、複数の投稿者がいる場合、どの画像を投稿しても画像が見切れないようにする方が望ましいため、この方法を採用するケースもあります。

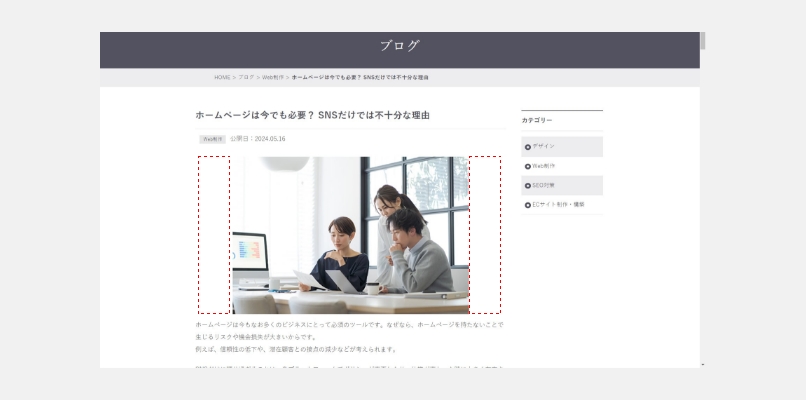
反対に縦幅を画像の比率に合わせて表示し、横幅をなりゆきで表示させる方法もあります。
画像によっては上記のように横幅が足りずに、余白が見える事はありますが比率は変わらないので、こちらも画像が見切れることなく表示できます。
こちらも見切れは発生しませんが、画像の大きさを統一したいという要望には対応するのは難しいです。
魅力的なホームページを作成するには、画像が欠かせません。画像を追加する際には、適切な拡張子や表示サイズを理解し、正しく画像を作成することが重要です。特に重要な画像で見切れてはいけない場合には、画像の成り行きで表示する方法が適しています。
サイト運営者の使い方に合わせて、最適な画像サイズを設定することも大切です。また、画像の容量を最適化することで、ホームページの表示速度とレスポンスが向上し、ユーザビリティの強化にも繋がります。ページの読み込みが速くなることで、訪問者がストレスなくコンテンツを閲覧でき、SEOにも良い影響を与えます。
運用方法を決める際には、投稿者の画像に対する知識や撮影方法など、詳細な使い方のヒアリングをしっかりと行いましょう。
これにより、実際の運用に即した最適な画像管理が可能になります。
画像の適正サイズ、拡張子の選択、容量の最適化といった基本ルールを守ることで、ホームページ全体の質を高め、より魅力的で使いやすいサイトを提供することができます。
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/