
utf-8が使えないサーバー?
Web制作
大阪のホームページ制作会社digrart
ブログ
Chromeのスマホエミュレーターのバグ?によって少し困った事例があったのでご紹介します。
具体的には、768pxを境にレイアウトを切り替えるレスポンシブサイトを制作していた際に、Chromeのスマホエミュレーターの一部のみ横幅の取得結果が狂ってしまうというものです。

レスポンシブデザインではウィンドウの横幅によってjavascriptの適応を変更する事はよくあります。
要素の横幅は .width() で取得できるので、ウィンドウ幅はjQueryを読み込んでいれば $(window).width() で取得できます。
ただこれで取得した値はブラウザのスクロールバーの範囲を除いたサイズの為、ビューポートで判断する横幅と差異が出てしまい、cssとjavascriptでブレイクポイントが食い違ってしまいます。
その為、javascriptではスクロールバーの範囲を含んだ横幅を取得する必要があり、下記記述で対応できます。
|
1 |
window.innerWidth |
これは割と一般的かと思います。
ここまでが前提。
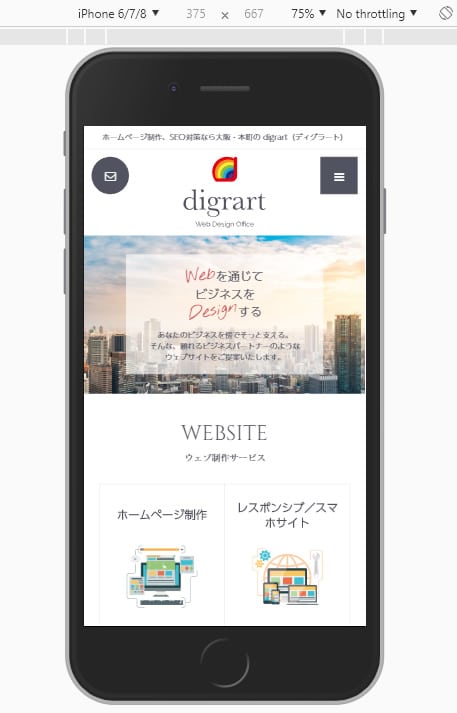
制作したサイトをPCブラウザとスマホ実機で確認ても問題なかったものの、Chromeのスマホエミュレーターで機能してないという事例に出会いました。
恥ずかしながらクライアントからの指摘で分かったのですが、詳しく調べてみると window.innerWidth で取得する数値が1pxだけずれていました。
768pxで切り替える仕様だったのですが、本来768pxになるべきwindow.innerWidthで取得した数値が769pxになっている。
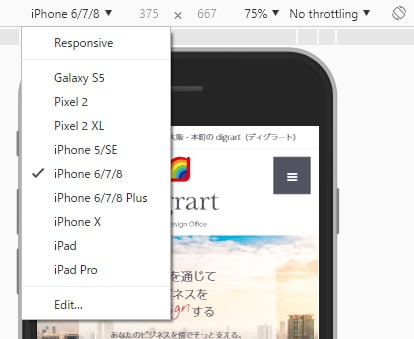
ちなみにこのChromeのスマホエミュレーターではいくつかのスマホの機種ごとのモードが搭載されています。

このモードのうちGalaxy S5、iPhone 6/7/8、iPhone Xの場合に1px大きい幅で取得していました。
なんで?
実機ではどれも問題が無く、またエミュレーターの他のモードでも問題なし。
cssの書き方の問題かとも思いましたが、空のhtmlでテストした場合でも同じ状態でしたのでcssが原因ではありません。
これは作り方の問題じゃなくてChromeのバグなのでは?
しかも原因や対策を検索しても全然ヒットしないんですよね…。
この問題に当たったのは初めてなのですが、その原因として普段の制作とviewportの書き方が異なっているのが挙げられます。
普段
|
1 |
<meta name="viewport" content="width=device-width"> |
今回
|
1 |
<meta name="viewport" content="width=768"> |
普段はブラウザの幅によりコンテンツ幅が流動的に変わるような作り方ですが、今回はクライアントの希望によりスマホやタブレットでは横幅が768px固定になるように作っていました。
ちなみに content=”width=768″ のサイズ変えてみると、エミュレーターでも1pxの差異がなくなる場合があるんですよね。
他のサイズならよかったのに…
あと、window.innerWidth ではなく冒頭に挙げた $(window).width() だと想定通りの数値が取れます。
なんて歯がゆい…
結局原因も対策方法もわからないまま、Chromeのバグと結論づけました。
まー実機での確認を簡易にするためのエミュレーターなんだし、実機で問題無ければいいでしょ!
とはいうものの、何かほかの方法がないか検討した結果、横幅を取得するのではなくcss同様ビューポートで判断して振り分けを行う事にしました。
|
1 2 3 4 5 |
if(window.matchMedia('(max-width:768px)').matches){ //ビューポート幅が768px以下の場合 }else{ //ビューポート幅が769px以上の場合 } |
IE9以下では使えないようですが、最近の案件ではめったにIE9以下の対応は求められないのでレギュラーで使ってもいいような気がします。
Chromeのエミュレーターというとても狭いターゲットですが、viewport固定幅でバグが出た際にはご参考に。
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/