
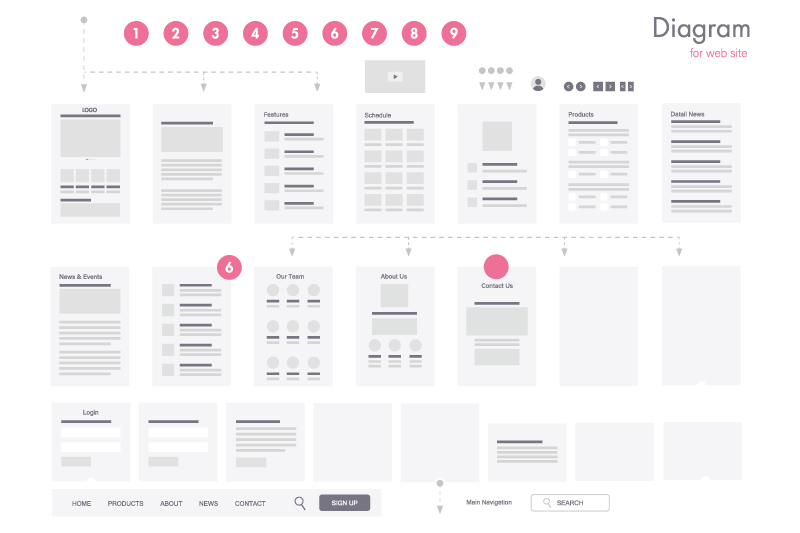
ホームページ制作の流れ
Web制作
ブログ
リニューアルや改修は、ユーザーの期待や競合環境の変化に適応し、サイトへ流入したユーザーの満足度を向上させるために重要です。
私自身も目的の優良サイトを探す時、ばーーっと五月雨式にサイトをクリック表示するのですが、サイトが古かったり更新されていなかったりするとお問い合わせや、依頼するのも不安になりますので、候補から外たりすることが多いです。また、ブランドのアップデートやセキュリティ・技術のアップデートの意味合いも含まれます。周期は1〜3年ごとが一般的ですが、業界や状況によって異なります。重要な変化がある場合には柔軟に対応する必要があります。それでは見ていきましょう。

ホームページの成功には、デザインの一貫性が重要です。外観やデザインをかっこよくしたいという気持ちに、気を取られてしまいがちですが情報の見つけやすさを向上させることを忘れてはいけません。ホームページを訪れるユーザーにとって、デザイン(かっこつけていうとUXデザインとも言う)が違うと、視認しずらくなり、サイト内で迷子になる事があります。
カラーやフォント、文字サイズ、アイコン、ロゴなど、全てのページで同じ要素を使用することで、ユーザーはサイトの仕組みを認識しやすくなりますので、御社のホームページのデザイン要素を統一されているかご確認ください。
サイト内で使われている言葉が統一されているかどうかを確認していきましょう 同じ意味の言葉でも、違う言葉で表されていると、ユーザーは混乱してしまいます。
例えば、サイト内で「トップページ」と「ホームページ」という言葉がバラバラに使われていたら、 これらが同じ遷移先のページを指しているのか、それとも違うのか迷子になってしまいます。 同様に、「ログイン」と「サインイン」も、意味は同じですが、これらが同サイトで混在して使われていると、二つの言葉で分けている不快意味があるのではないかと疑問に感じ、理解するのに時間がかかるかもしれません。
また「お客様」「お客さま」など正解はありませんが、どちらかに統一されていると サイト全体として綺麗に見えます。webサイトではわかりやすい言葉をできるだけ統一して使うことで、ユーザーはwebサイトの情報を理解しやすくなります。
ホームページを作る際、使う色や形に一貫性を持たせることはとても重要です。
サイトのキーカラーを統一することで、訪れる人にあなたの会社のブランドカラーのイメージを残したり サイトの中で大事なボタンやリンク、お問い合わせフォームなどに同じ色を使うことで、訪問者は何をすべきか直感的にわかりやすくなります。
また不自然なデザインや使いなれていないボタンは、ユーザーを困惑させてしまいます。思っていたのと違う挙動をして、やり直しになってしまうと離脱に繋がる原因ともなるでしょう。
色は人の気持ちにも影響を与えるので、サイトで伝えたい雰囲気やメッセージに合った色を選ぶことが大切が大切です。 次に、形の話ですが、サイトの中で使うボタンや枠、写真の形を統一することで、訪問者は新しいページに移っても迷わずに済みます。ホームページは使う人が様々で、中にはホームページの使い方が難しい人もいることも考慮しましょう。
色と形をうまく使うことで、ウェブサイトは見た目が良くなり、使いやすくなります。 現在のサイトが色・形の一貫性がとれているか是非、セルフチェックをしてみてください。
サイトを見やすくするためには、文字(フォント)や特別な効果(エフェクト)の使い方が一貫していることがすごく大切です。
同じサイトの中で、ページごとにフォントが変わったり、いろんなエフェクトがランダムに使われていると、ユーザーは混乱するでしょう。 たとえば、フォントがコロコロ変わると、「あれ、違うサイトに来ちゃった?」「バグ?」と勘違いしてしまうこともあります。
また、色々なフォントを使いすぎると、大事なポイントが埋もれて目立たなくなってしまい、大切な情報を見逃してしまうかもしれません。エフェクトに関しても、いろいろ種類を盛りだくさんに使うと、サイトからのメッセージがうまく伝わらなくなってしまいます。フォントやエフェクトがバラバラだと、サイト全体がごちゃごちゃして見えてしまい、結果的におしゃれなサイトではなく、ただゴチャゴチャしたサイトになってしまい内容に集中できなくなります。
「このサイト、見ているだけで疲れるな…」と感じたり、内容が頭に入ってこなかったりすると、結局サイトを途中で離れてしまうことになりかねません。

ホームページ上で提供するサービスや製品について明確に説明されていますか?
ユーザーに対して、サービスの特徴や利点を強調することで、その魅力を伝えることができます。さらに、過去の顧客の成功事例やレビューを掲載してもいいでしょう。他の顧客の良い結果や満足度の高い声は、信頼性を高める効果があります。
実際の体験や成果を示すことで、ユーザーがサービスに対して信頼を抱きやすくなります。
まずは、サービスの主要な特徴と顧客にとっての利点が明確にリストアップされているか確認しましょう。
このリストを作成する際は、サイト訪問者の問題をどのように解決できるかを、すぐに理解できるように、内容を簡潔かつ具体的な内容にすることが重要。
ここでのポイントは、ただサービスの機能を羅列するのではなく、それが顧客の日常生活やビジネスにどのような具体的な改善をもたらすかを強調することです。
例えば、「時間を節約できる」「コスト削減に貢献する」「利便性を向上させる」といった形で、実際の利益を提示されているかを確認しましょう。 サービスの特徴と利点をはっきりと伝えることは、顧客があなたの提供する価値を理解し、興味を持つための重要なステップです。これを効果的に行うことで、サービスへの関心を高め、最終的には顧客を獲得することに繋がります。
お客様の声や成功事例をホームページに掲載することは、あなたのサービスの価値を実証し、新しい顧客を引きつける強力な方法です。
これらの事例は、実際にサービスを利用して満足した人たちの具体的な話であり、サービスが本当に効果があることを示す証拠となります。ユーザーは、同じ悩みをかかえた他の人が自社のサービスを使って成功を収めた話を聞くことで、 自分も同じような結果を得られるのではないか?と期待しやすくなります。
具体的なお客様の声や成功事例を掲載することで、サービスへの信頼性が増し、潜在的な顧客の購入意欲を高めることができます。これらの情報は、ただの宣伝文句よりもずっと説得力があります。
実際に体験した人々の声は、新しい顧客にとって安心材料となり、サービスへの信頼を築きます。 できるだけ実際にインタビューをした生の声を掲載することが昨今のSEOでも重要視されています。お客様の声や成功事例を選ぶ際は、様々な業界や背景を持つ人々の話を取り入れることで、より幅広い顧客層にアピールできます。また、具体的な成果や具体的な数値を含めることで、その効果をより明確に伝えることができます。
業種にもよりますが、ホームページで料金プランとオプションを提示する際は、異なるニーズを持つ顧客が自分に最適な選択を簡単にできるように、明確で透明性のある情報を提供することが重要です。
複数の料金プランやサービスオプションを用意することで、顧客は自分の予算や必要に合わせたサービスを選ぶことが可能になります。これにより、顧客は購入前にコストを正確に理解し、後で予期せぬ費用に驚くことがなくなります。
料金の透明性は顧客の信頼を得るために不可欠です。明確に表示された料金プランは、顧客が価格に関して疑問を持たずに済むようにし、購入プロセスをスムーズにします。また、各プランに含まれるサービス内容やオプションを詳細に説明することで、顧客は自分にとって価値のある選択をすることができます。

ユーザーの注意を引くために、ホームページ全体に視覚的な引きつけ要素を活用しましょう。魅力的な画像やビデオを配置することで、提供するサービスの魅力や効果を視覚的に伝えることができます。また、特徴的なデザインや目立つコンテンツを配置することも効果的です。ユーザーが目を引かれる要素があると、興味を持ってサイトを探索してくれる可能性が高まります。
ですが、改修や更新を行っておらず画像や動画が古い場合は逆効果になりますので、こちらも自社のサイトを確認してみましょう。

どのような素晴らしいデザインやコンテンツを計画し掲載しても、サービスを受ける為の窓口となる、お問い合わせ方法が見つからないと、もちろんお問い合わせは獲得できません。ユーザーが簡単に連絡できる仕組みを提供することで、効率的なコミュニケーションを促進し、ユーザーの満足度を向上させることができます。明確な連絡先や問い合わせフォームの配置、シンプルなデザインとわかりやすい入力項目など、使いやすさと信頼性を追求しましょう。また、迅速な返信や適切な対応も重要です。ユーザーはスムーズなお問い合わせ手続きを通じて、信頼性の高いサービスを期待しています。
御社のお問い合わせボタンは適正の位置に表示されていますか?今一度、確認してみましょう。

現代のユーザーの多くはモバイルデバイスでウェブを閲覧していますので、モバイルにも最適なデザインを採用しましょう。レスポンシブデザインを採用することで、画面サイズに応じて自動的にレイアウトが最適化されます。また、画像やテキストのサイズを適切に調整し、モバイルユーザーにとって使いやすい体験を提供しましょう。
ユーザーがスマートフォンやタブレットで快適にウェブサイトを閲覧できることは、ユーザーエンゲージメントとブランドの信頼性を向上させる重要な要素です。
弊社ではレスポンシブデザインでの制作を標準仕様として、行っておりますのでご安心ください。
また細かい調整なども、ご要望に合わせて対応させていただきます。
以上が、気になったら改修したい5つのポイント。これらのポイントを意識しながら、改修やリニューアルを検討しましょう。
弊社では現状のお客様のWEBサイト診断やSEO対策などのご相談もお受けしておりますので、お気軽にお問い合わせください。
contac
digrartのホームページ制作
https://www.digrart.jp/web/web-design/
ホームページ制作に関するお問い合わせ
https://www.digrart.jp/contact/

digrart編集部
大阪市中央区のweb制作会社のメンバーが、Webサイト制作、ECサイト構築、SEO対策、Webコンサルティングの最新情報や実践的なハウツーをお届けします。初心者からプロまで役立つノウハウや業界トレンドを分かりやすく解説。web戦略の成功をサポートするための情報が満載です!